提示1:使用对齐工具
一般来说,一个好的设计应该有平衡和完美的对齐。您知道Power BI有对齐和分布的工具吗?只需选择您需要对齐的所有视觉效果(按住CTRL +单击每个视觉效果),然后用“格式化功能区”调整其左/上/中,无论您喜欢哪种效果都可以帮您实现,真是个很nice的工具!
提示2:一次调整多个视觉效果
当您多选视觉效果(使用CTRL +单击)时,您还可以一次性调整其属性。多次选择后,只需前往属性区域并调整您想要的内容。在大多数情况下, 您的新设置将适用于所有视觉效果。小提示:使用它来使所有视觉效果相同。

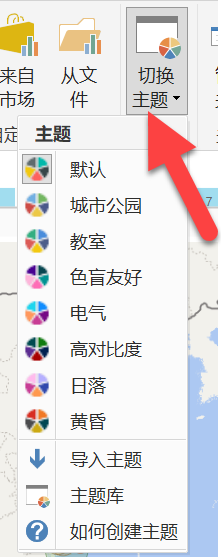
提示3:使用主题
说句老实话,Power BI的默认配色方案真的非常无聊。看起来就像有人用带有廉价洗涤剂的前置式洗衣机清洗你的报告。
但其实这个解决方案相当简单,只需导入一个色彩缤纷的主题,您的视觉效果就会像涂上新鲜的油漆,看起来就是很靓。使用“主页”功能区中的“切换”主题可以将新主题导入报表。

注意:导入主题时,请注意颜色之间的可用性和对比度。建议多尝试,并选择一个看起来很好也能更准确的展示您报告最好看的那个。
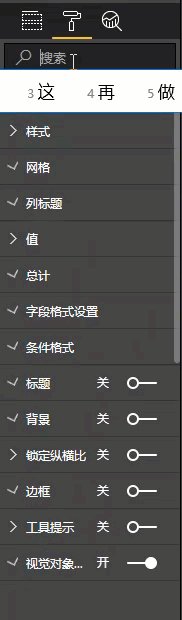
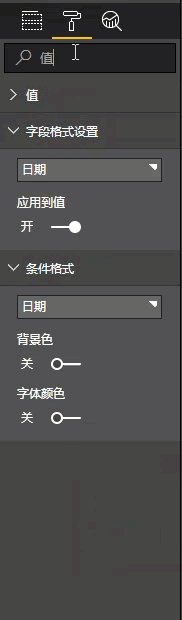
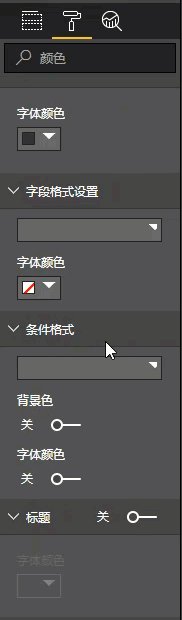
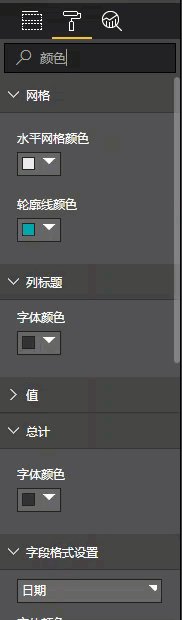
4.使用搜索更快地格式化
随着时间的推移,用于视觉效果的Power BI格式选项内容的增多变化越来越丰富,就像在春天不断生长的美丽灌木。但有些尴尬的是,随着每月版本更新,格式选项每调整一次就会使得属性内容查找变的不方便,不由的对新功能的使用体验的生出了一点点难受。
其实不用担心,Power BI还是很智能的。只需使用“搜索”框查看可视格式属性,然后根据您所需要的属性内容进行设置即可。下面来看看这个简单的演示。

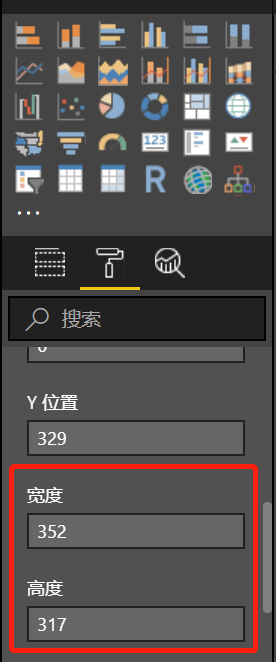
5.添加令人惊叹的图像形状元素
Power BI主页功能区的“文本框”、“图像”及“形状”跟我们平时用的PPT里“插入”(文本框、图片器及形状等)的功能有些类似,无论您想要一个什么形状?矩形,椭圆形,三角形,直线或箭头?亦或是十二边形?你都可以通过XY进行调整形状,直至达到您所需要的效果。
但其实您可以创造性地组合图像,文本框和形状,以获得您想要的东西。因此,为了克服视觉效果的设计限制,我们经常会使用图像+形状。
 20.5520
20.5520
 5
5
 5
5

 关注作者
关注作者
 收藏
收藏
 发表评论
发表评论
暂无数据