 京公网安备 11010802034615号
经营许可证编号:京B2-20210330
京公网安备 11010802034615号
经营许可证编号:京B2-20210330
作者:俊欣
来源:关于数据分析与可视化
说到Python当中的可视化模块,相信大家用的比较多的还是matplotlib、seaborn等模块,今天小编来尝试用Plotly模块为大家绘制可视化图表,和前两者相比,用Plotly模块会指出来的可视化图表有着很强的交互性。
我们先导入后面需要用到的模块并且生成一批假数据,
import numpy as np
import plotly.graph_objects as go
# create dummy data
vals = np.ceil(100 * np.random.rand(5)).astype(int)
keys = ["A", "B", "C", "D", "E"]
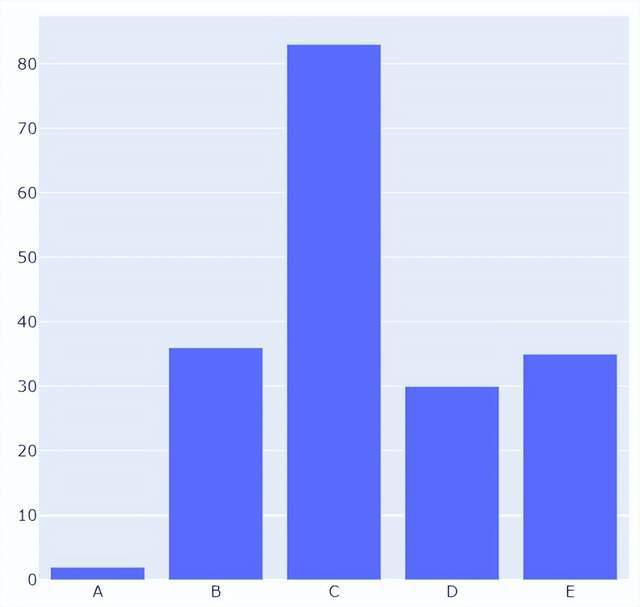
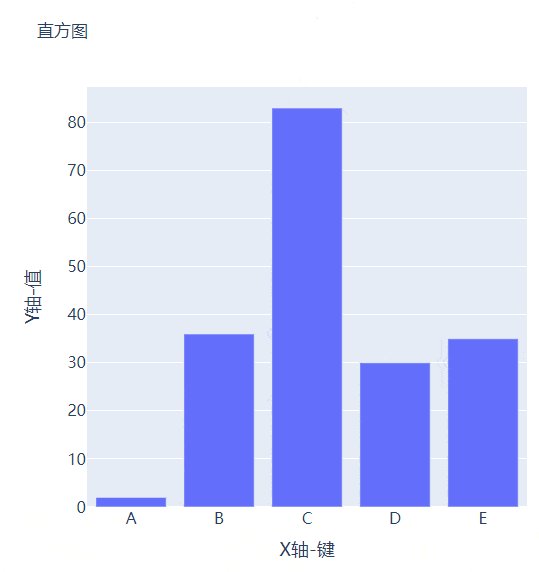
我们基于所生成的假数据来绘制柱状图,代码如下
fig = go.Figure()
fig.add_trace(
go.Bar(x=keys, y=vals)
fig.update_layout(height=600, width=600)
fig.show()
output

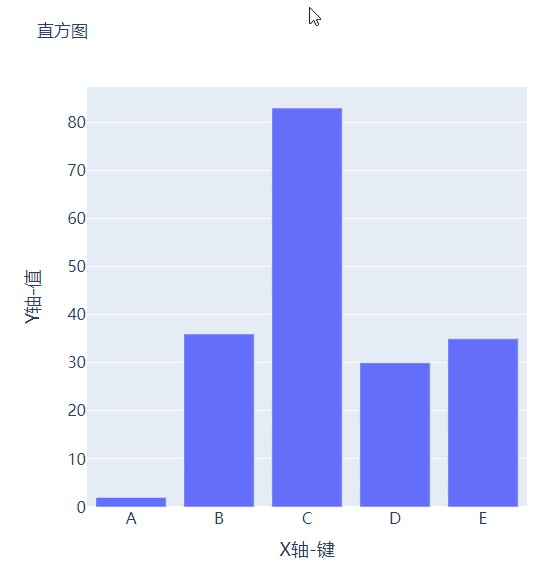
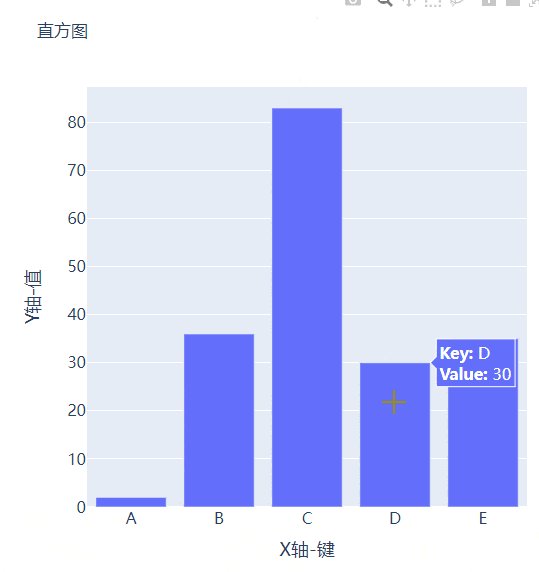
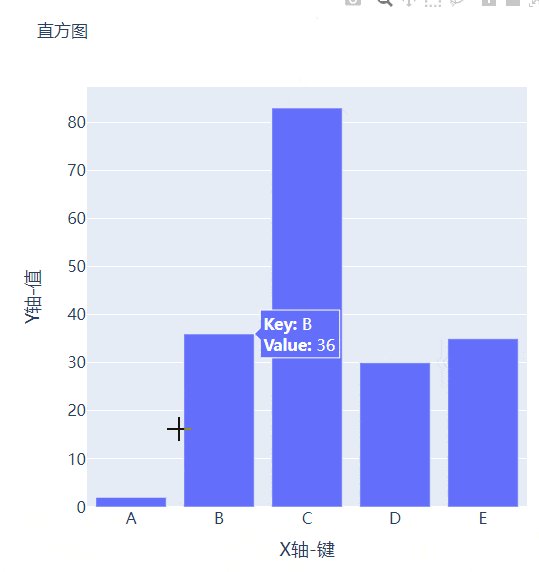
可能读者会感觉到绘制出来的图表略显简单,我们再来完善一下,添加上标题和注解,代码如下
# create figure
fig = go.Figure()
# 绘制图表
fig.add_trace(
go.Bar(x=keys, y=vals, hovertemplate="<b>Key:</b> %{x}<br><b>Value:</b> %{y}<extra></extra>")
# 更新完善图表
fig.update_layout(
font_family="Averta",
hoverlabel_font_family="Averta",
title_text="直方图",
xaxis_title_text="X轴-键",
xaxis_title_font_size=18,
xaxis_tickfont_size=16,
yaxis_title_text="Y轴-值",
yaxis_title_font_size=18,
yaxis_tickfont_size=16,
hoverlabel_font_size=16,
height=600,
width=600
fig.show()
output

例如我们有多组数据想要绘制成柱状图的话,我们先来创建好数据集
vals_2 = np.ceil(100 * np.random.rand(5)).astype(int)
vals_3 = np.ceil(100 * np.random.rand(5)).astype(int)
vals_array = [vals, vals_2, vals_3]
然后我们遍历获取列表中的数值并且绘制成条形图,代码如下
# 生成画布
fig = go.Figure()
# 绘制图表
for i, vals in enumerate(vals_array):
fig.add_trace(
go.Bar(x=keys, y=vals, name=f"Group {i+1}", hovertemplate=f"<b>Group {i+1}</b><br><b>Key:</b> %{{x}}<br><b>Value:</b> %{{y}}<extra></extra>")
# 完善图表
fig.update_layout(
barmode="group",
fig.show()
output

而我们想要变成堆积状的条形图,只需要修改代码中的一处即可,将fig.update_layout(barmode="group")修改成fig.update_layout(barmode="group")即可,我们来看一下出来的样子
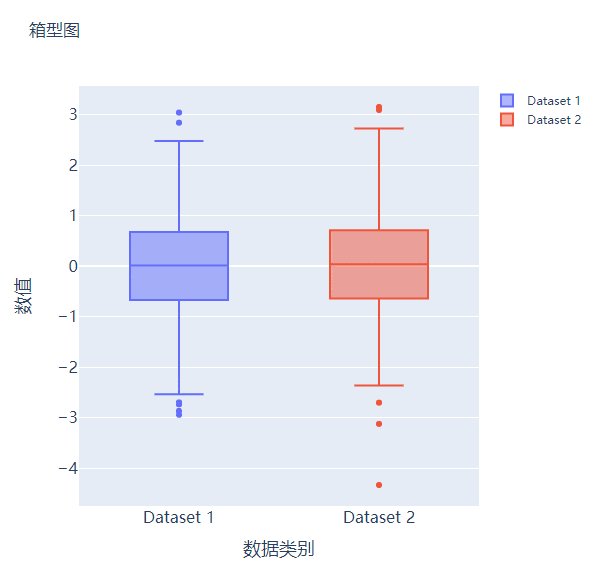
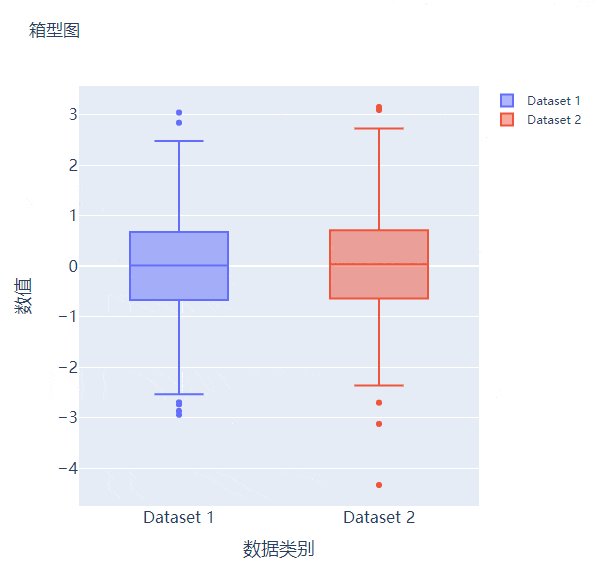
箱型图在数据统计分析当中也是应用相当广泛的,我们先来创建两个假数据
# create dummy data for boxplots
y1 = np.random.normal(size=1000)
y2 = np.random.normal(size=1000)
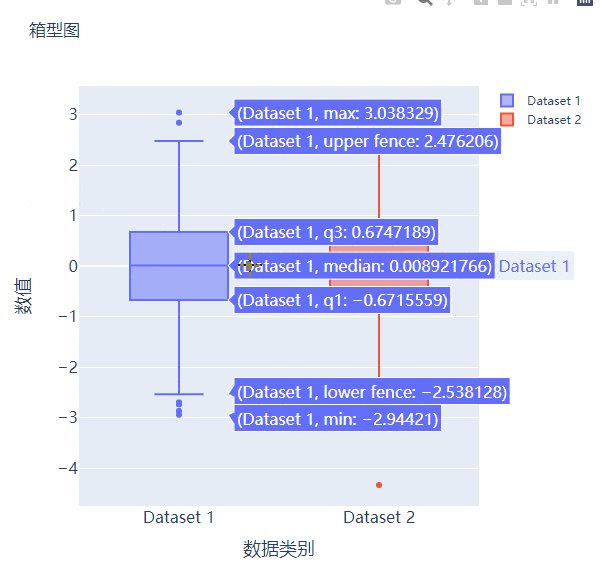
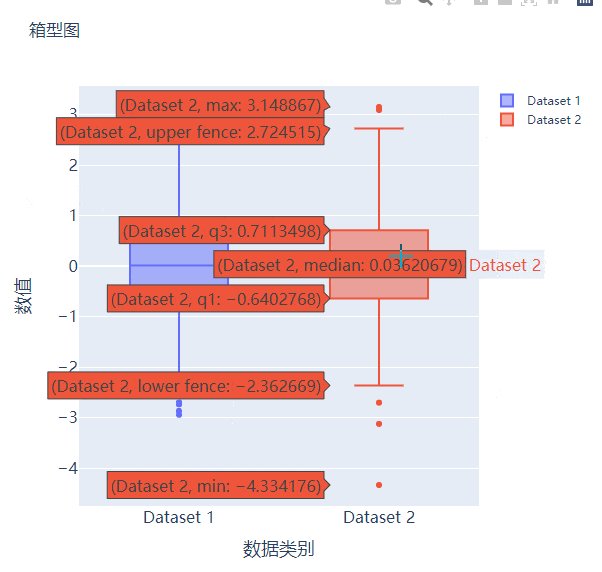
我们将上面生成的数据绘制成箱型图,代码如下
# 生成画布
fig = go.Figure()
# 绘制图表
fig.add_trace(
go.Box(y=y1, name="Dataset 1"),
fig.add_trace(
go.Box(y=y2, name="Dataset 2"),
fig.update_layout(
fig.show()
output

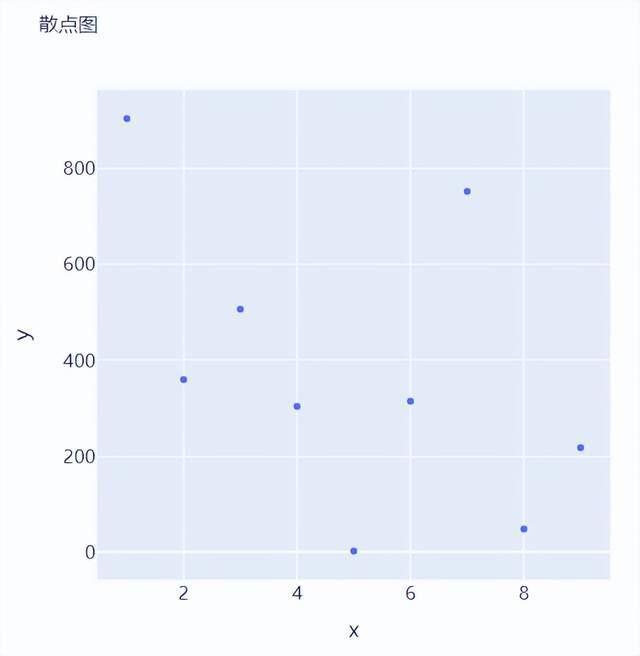
接下来我们尝试来绘制一张散点图,也是一样的步骤,我们想尝试生成一些假数据,代码如下
x = [i for i in range(1, 10)]
y = np.ceil(1000 * np.random.rand(10)).astype(int)
然后我们来绘制散点图,调用的是Scatter()方法,代码如下
# create figure
fig = go.Figure()
fig.add_trace(
go.Scatter(x=x, y=y, mode="markers", hovertemplate="<b>x:</b> %{x}<br><b>y:</b> %{y}<extra></extra>")
fig.update_layout(
fig.show()
output

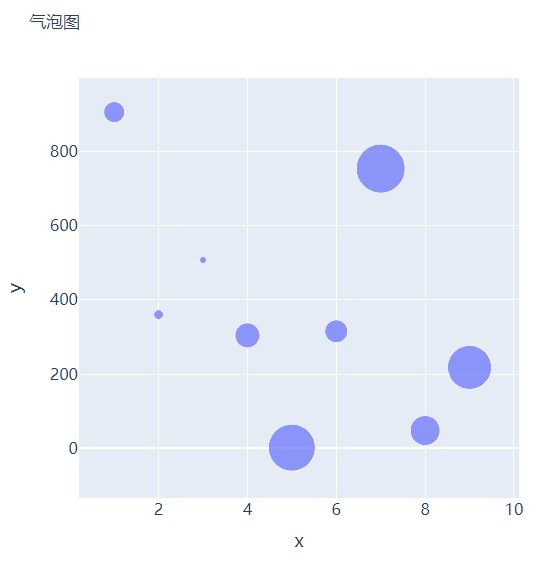
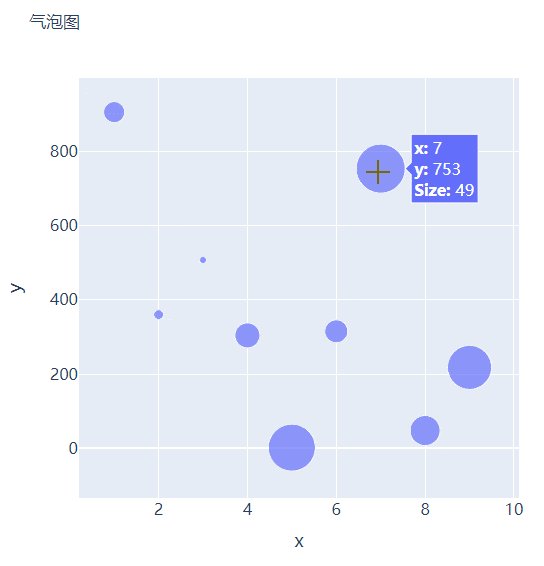
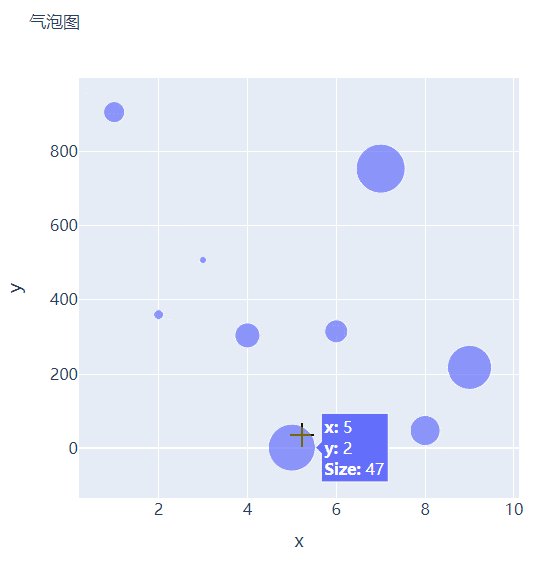
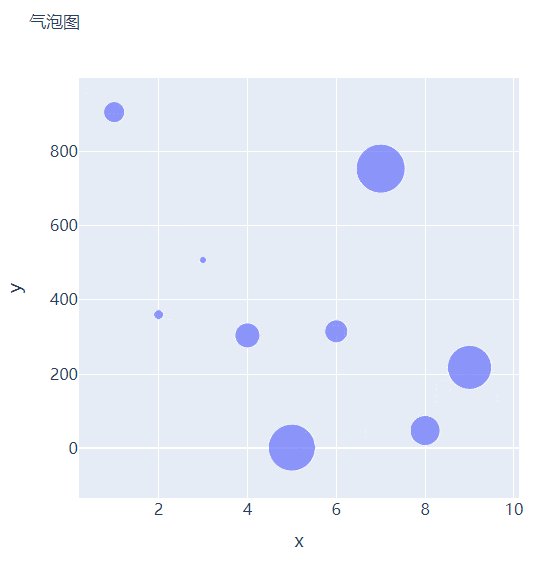
那么气泡图的话就是在散点图的基础上,根据数值的大小来设定散点的大小,我们再来创建一些假数据用来设定散点的大小,代码如下
s = np.ceil(30 * np.random.rand(5)).astype(int)
我们将上面用作绘制散点图的代码稍作修改,通过marker_size参数来设定散点的大小,如下所示
fig = go.Figure()
fig.add_trace(
go.Scatter(x=x, y=y, mode="markers", marker_size=s, text=s, hovertemplate="<b>x:</b> %{x}<br><b>y:</b> %{y}<br><b>Size:</b> %{text}<extra></extra>")
fig.update_layout(
fig.show()
output

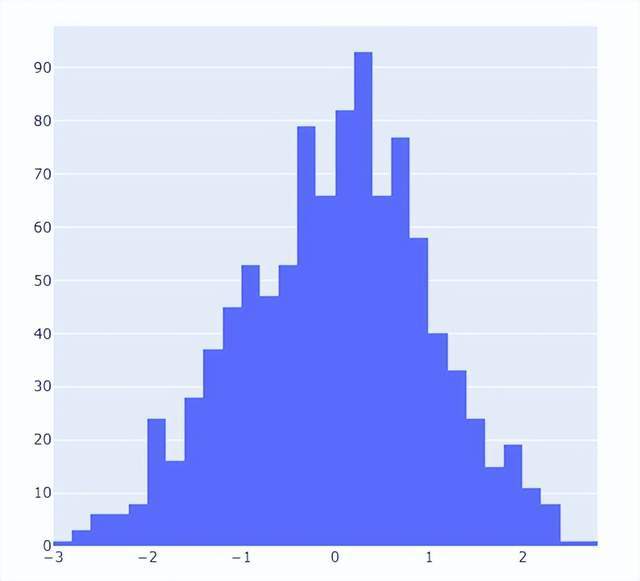
直方图相比较于上面提到的几种图表,总体上来说会稍微有点丑,但是通过直方图,读者可以更加直观地感受到数据的分布,我们先来创建一组假数据,代码如下
## 创建假数据
data = np.random.normal(size=1000)
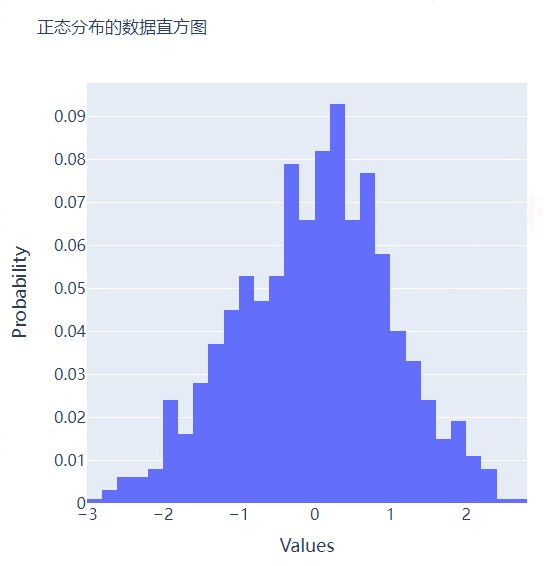
然后我们来绘制直方图,调用的是Histogram()方法,代码如下
# 创建画布
fig = go.Figure()
# 绘制图表
fig.add_trace(
go.Histogram(x=data, hovertemplate="<b>Bin Edges:</b> %{x}<br><b>Count:</b> %{y}<extra></extra>")
fig.update_layout(
height=600,
width=600
fig.show()
output

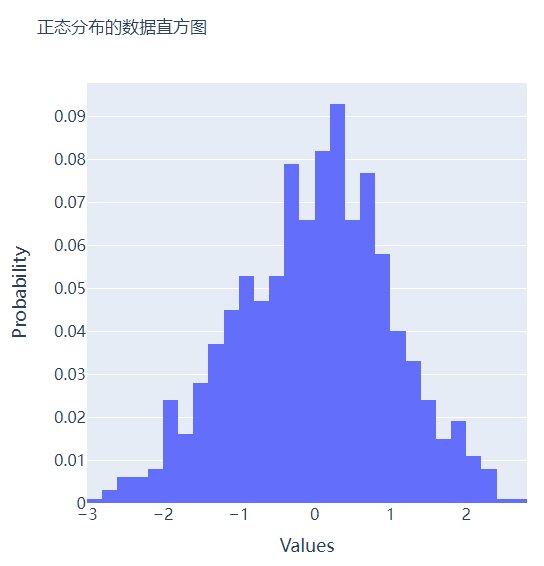
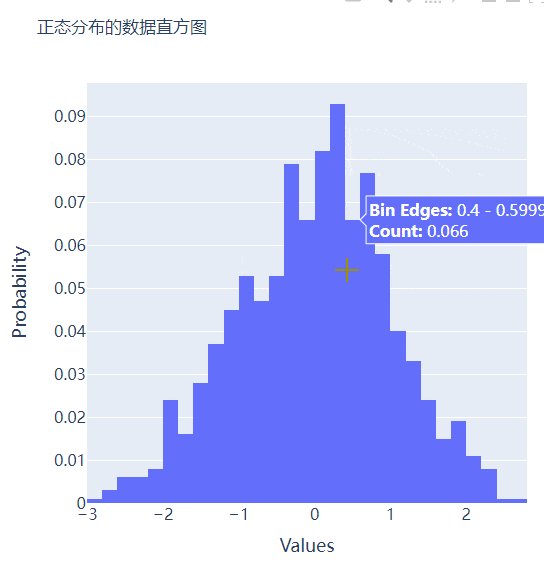
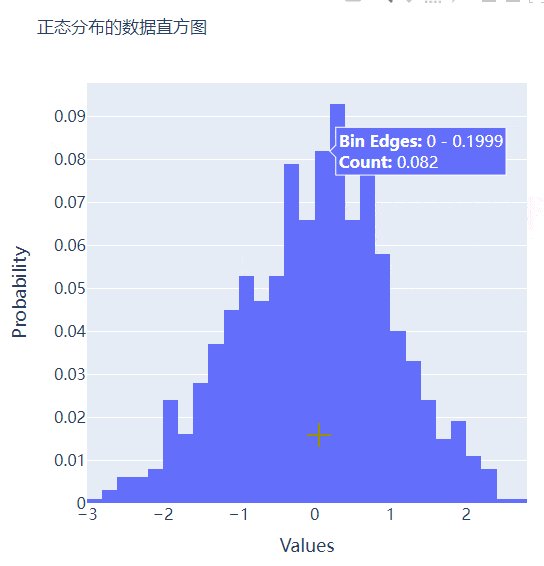
我们再在上述图表的基础之上再进行进一步的格式优化,代码如下
# 生成画布
fig = go.Figure()
# 绘制图表
fig.add_trace(
go.Histogram(x=data, histnorm="probability", hovertemplate="<b>Bin Edges:</b> %{x}<br><b>Count:</b> %{y}<extra></extra>")
fig.update_layout(
fig.show()
output

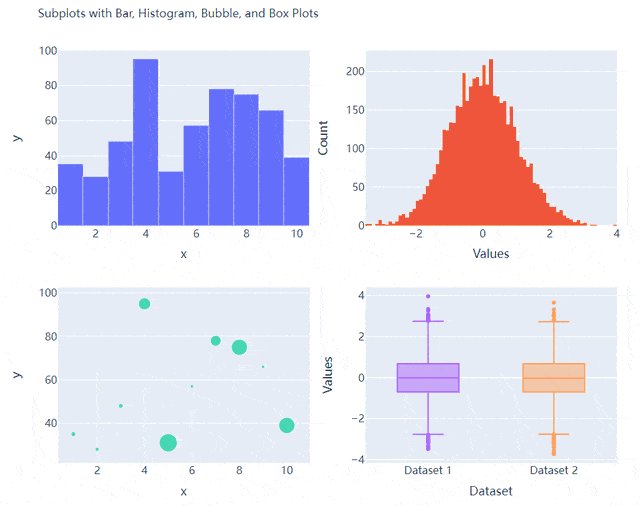
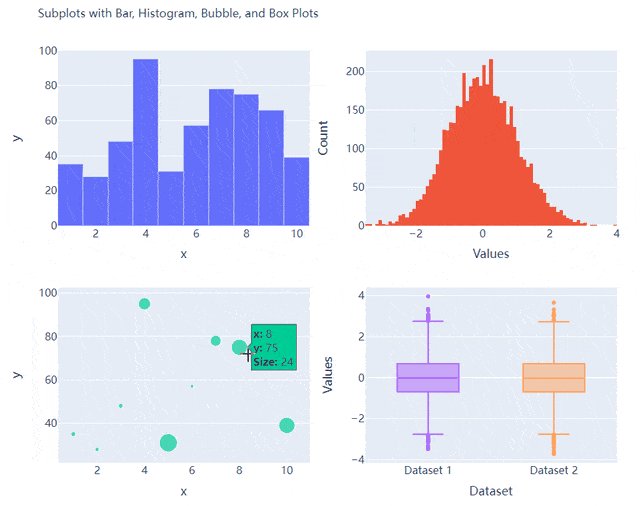
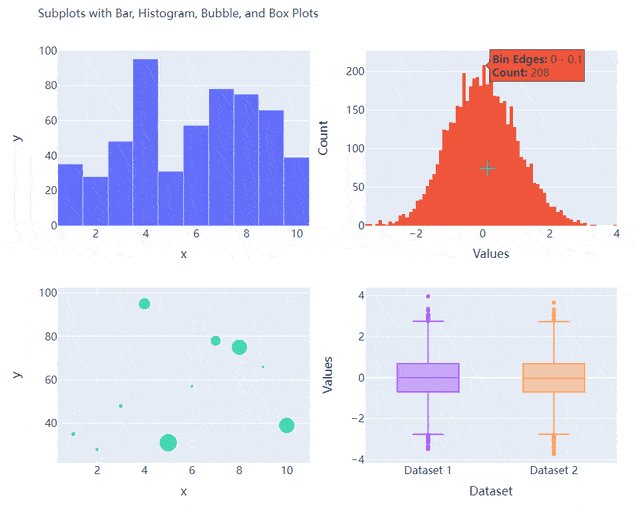
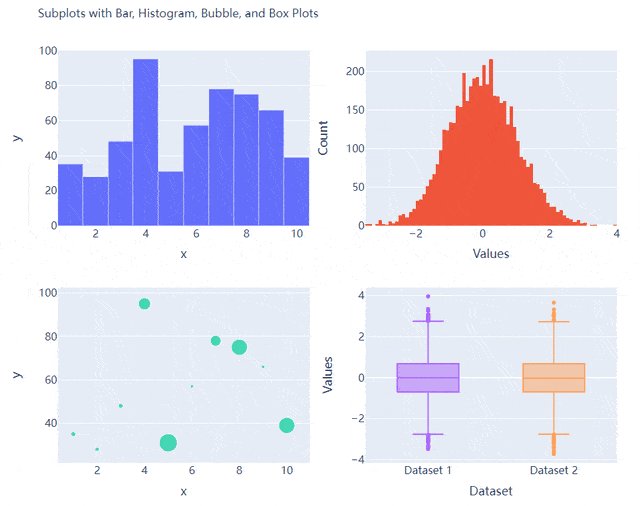
相信大家都知道在matplotlib模块当中的subplots()方法可以将多个子图拼凑到一块儿,那么同样地在plotly当中也可以同样地将多个子图拼凑到一块儿,调用的是plotly模块当中make_subplots函数
from plotly.subplots import make_subplots
## 2行2列的图表
fig = make_subplots(rows=2, cols=2)
## 生成一批假数据用于图表的绘制
x = [i for i in range(1, 11)]
y = np.ceil(100 * np.random.rand(10)).astype(int)
s = np.ceil(30 * np.random.rand(10)).astype(int)
y1 = np.random.normal(size=5000)
y2 = np.random.normal(size=5000)
接下来我们将所要绘制的图表添加到add_trace()方法当中,代码如下
# 绘制图表
fig.add_trace(
go.Bar(x=x, y=y, hovertemplate="<b>x:</b> %{x}<br><b>y:</b> %{y}<extra></extra>"),
row=1, col=1
fig.add_trace(
go.Histogram(x=y1, hovertemplate="<b>Bin Edges:</b> %{x}<br><b>Count:</b> %{y}<extra></extra>"),
row=1, col=2
fig.add_trace(
go.Scatter(x=x, y=y, mode="markers", marker_size=s, text=s, hovertemplate="<b>x:</b> %{x}<br><b>y:</b> %{y}<br><b>Size:</b> %{text}<extra></extra>"),
row=2, col=1
fig.add_trace(
go.Box(y=y1, name="Dataset 1"),
row=2, col=2
fig.add_trace(
go.Box(y=y2, name="Dataset 2"),
row=2, col=2
fig.update_xaxes(title_font_size=18, tickfont_size=16)
fig.update_yaxes(title_font_size=18, tickfont_size=16)
fig.update_layout(
fig.show()
output


数据分析咨询请扫描二维码
若不方便扫码,搜微信号:CDAshujufenxi
在使用Excel数据透视表进行数据分析时,我们常需要在透视表旁添加备注列,用于标注数据背景、异常说明、业务解读等关键信息。但 ...
2025-12-22在MySQL数据库的性能优化体系中,索引是提升查询效率的“核心武器”——一个合理的索引能将百万级数据的查询耗时从秒级压缩至毫 ...
2025-12-22在数据量爆炸式增长的数字化时代,企业数据呈现“来源杂、格式多、价值不均”的特点,不少CDA(Certified Data Analyst)数据分 ...
2025-12-22在企业数据化运营体系中,同比、环比分析是洞察业务趋势、评估运营效果的核心手段。同比(与上年同期对比)可消除季节性波动影响 ...
2025-12-19在数字化时代,用户已成为企业竞争的核心资产,而“理解用户”则是激活这一资产的关键。用户行为分析系统(User Behavior Analys ...
2025-12-19在数字化转型的深水区,企业对数据价值的挖掘不再局限于零散的分析项目,而是转向“体系化运营”——数据治理体系作为保障数据全 ...
2025-12-19在数据科学的工具箱中,析因分析(Factor Analysis, FA)、聚类分析(Clustering Analysis)与主成分分析(Principal Component ...
2025-12-18自2017年《Attention Is All You Need》一文问世以来,Transformer模型凭借自注意力机制的强大建模能力,在NLP、CV、语音等领域 ...
2025-12-18在CDA(Certified Data Analyst)数据分析师的时间序列分析工作中,常面临这样的困惑:某电商平台月度销售额增长20%,但增长是来 ...
2025-12-18在机器学习实践中,“超小数据集”(通常指样本量从几十到几百,远小于模型参数规模)是绕不开的场景——医疗领域的罕见病数据、 ...
2025-12-17数据仓库作为企业决策分析的“数据中枢”,其价值完全依赖于数据质量——若输入的是缺失、重复、不一致的“脏数据”,后续的建模 ...
2025-12-17在CDA(Certified Data Analyst)数据分析师的日常工作中,“随时间变化的数据”无处不在——零售企业的每日销售额、互联网平台 ...
2025-12-17在休闲游戏的运营体系中,次日留存率是当之无愧的“生死线”——它不仅是衡量产品核心吸引力的首个关键指标,更直接决定了后续LT ...
2025-12-16在数字化转型浪潮中,“以用户为中心”已成为企业的核心经营理念,而用户画像则是企业洞察用户、精准决策的“核心工具”。然而, ...
2025-12-16在零售行业从“流量争夺”转向“价值深耕”的演进中,塔吉特百货(Target)以两场标志性实践树立了行业标杆——2000年后的孕妇精 ...
2025-12-15在统计学领域,二项分布与卡方检验是两个高频出现的概念,二者都常用于处理离散数据,因此常被初学者混淆。但本质上,二项分布是 ...
2025-12-15在CDA(Certified Data Analyst)数据分析师的工作链路中,“标签加工”是连接原始数据与业务应用的关键环节。企业积累的用户行 ...
2025-12-15在Python开发中,HTTP请求是与外部服务交互的核心场景——调用第三方API、对接微服务、爬取数据等都离不开它。虽然requests库已 ...
2025-12-12在数据驱动决策中,“数据波动大不大”是高频问题——零售店长关心日销售额是否稳定,工厂管理者关注产品尺寸偏差是否可控,基金 ...
2025-12-12在CDA(Certified Data Analyst)数据分析师的能力矩阵中,数据查询语言(SQL)是贯穿工作全流程的“核心工具”。无论是从数据库 ...
2025-12-12