近来deepseek爆火,看看deepseek能否帮我们快速实现数据看板实时更新。

可以看出这对不知道怎么动手的小白来说是相当友好的,尤其是它的思考路径,可以让我们立马理清头绪,明确了动作,但是具体的动作执行,看了Deepseek给的代码,对于小白来说难度就有点大了,今天我们手把手教大家实现。
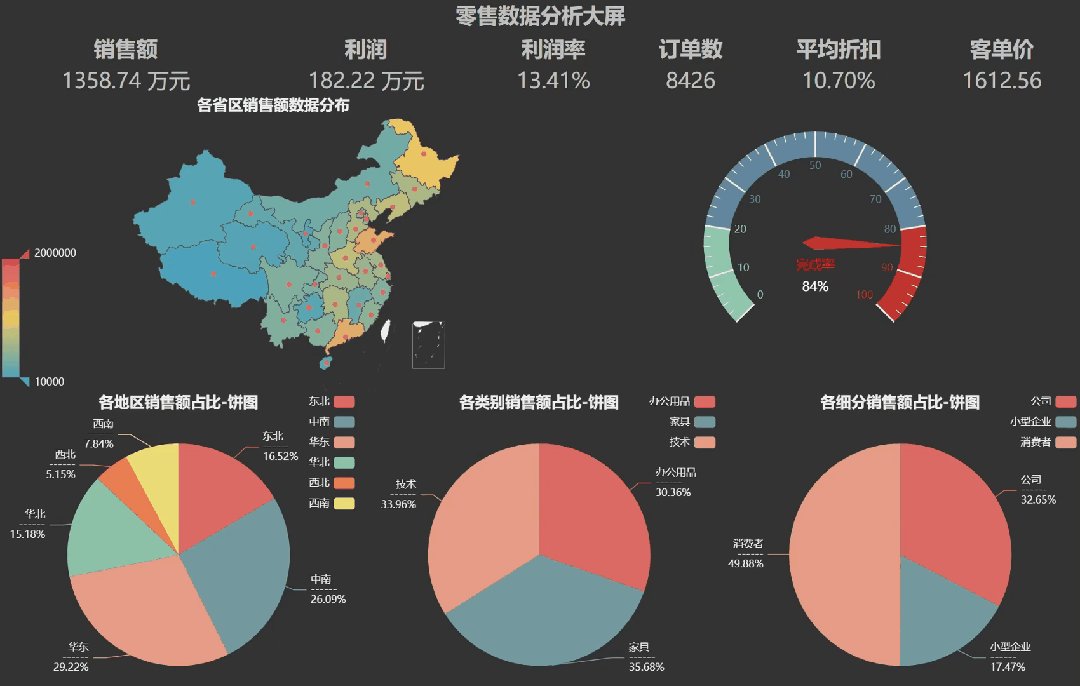
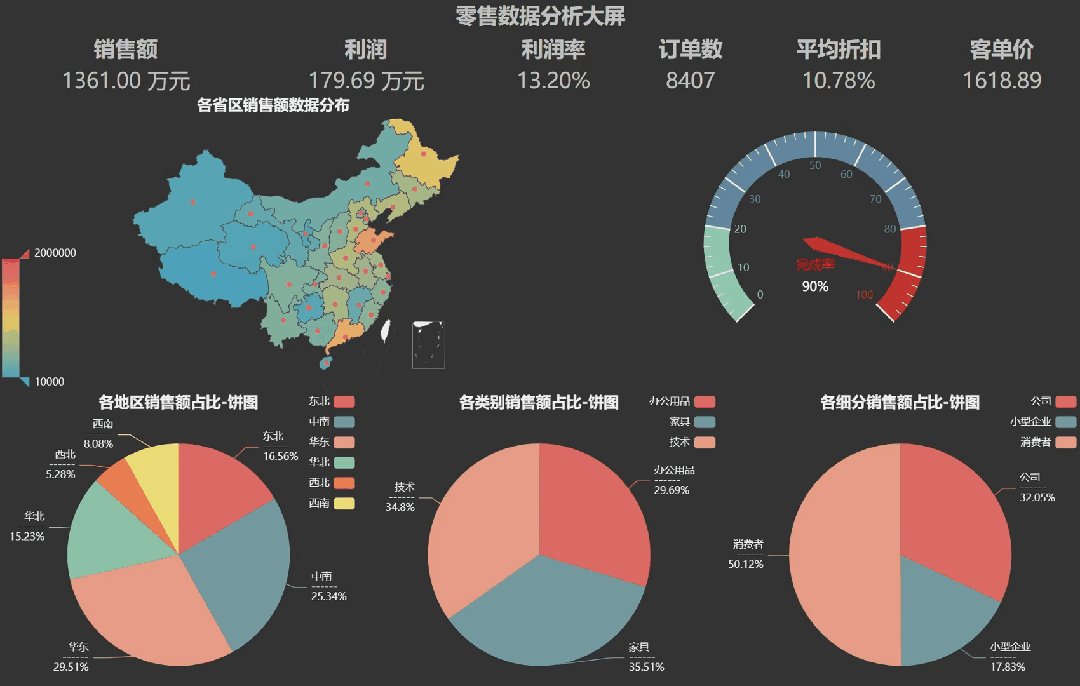
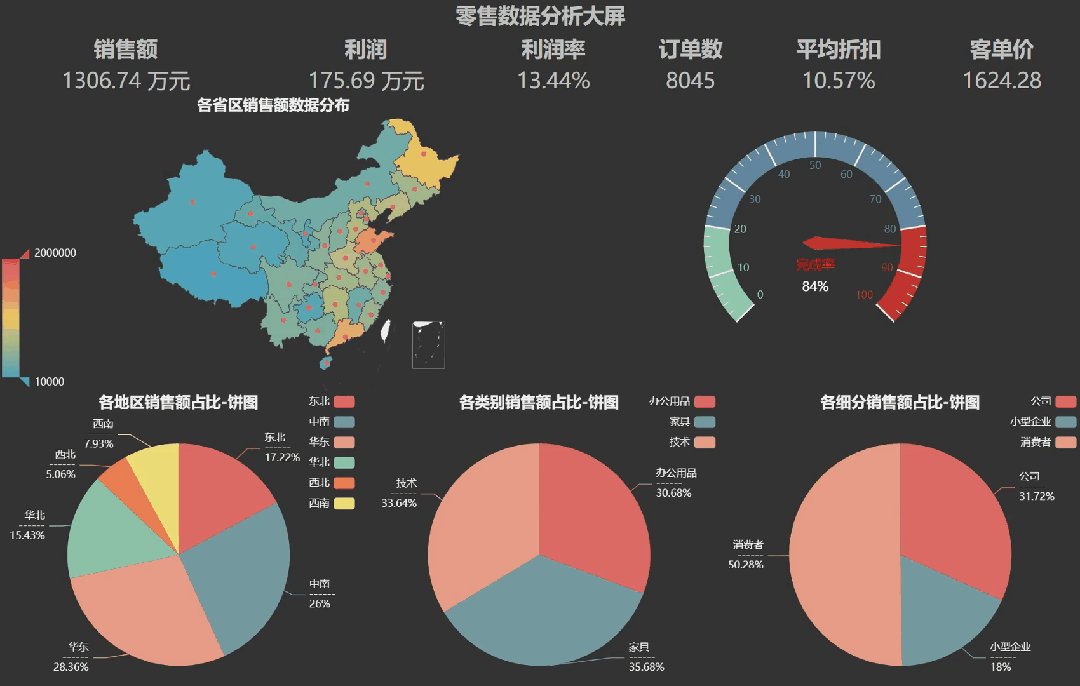
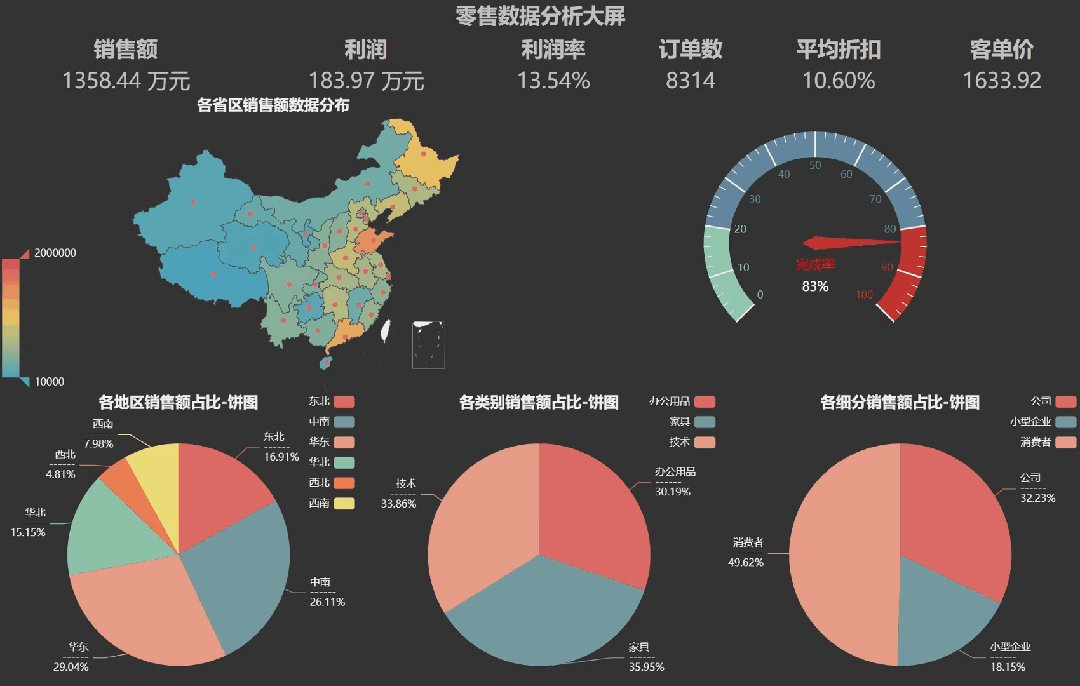
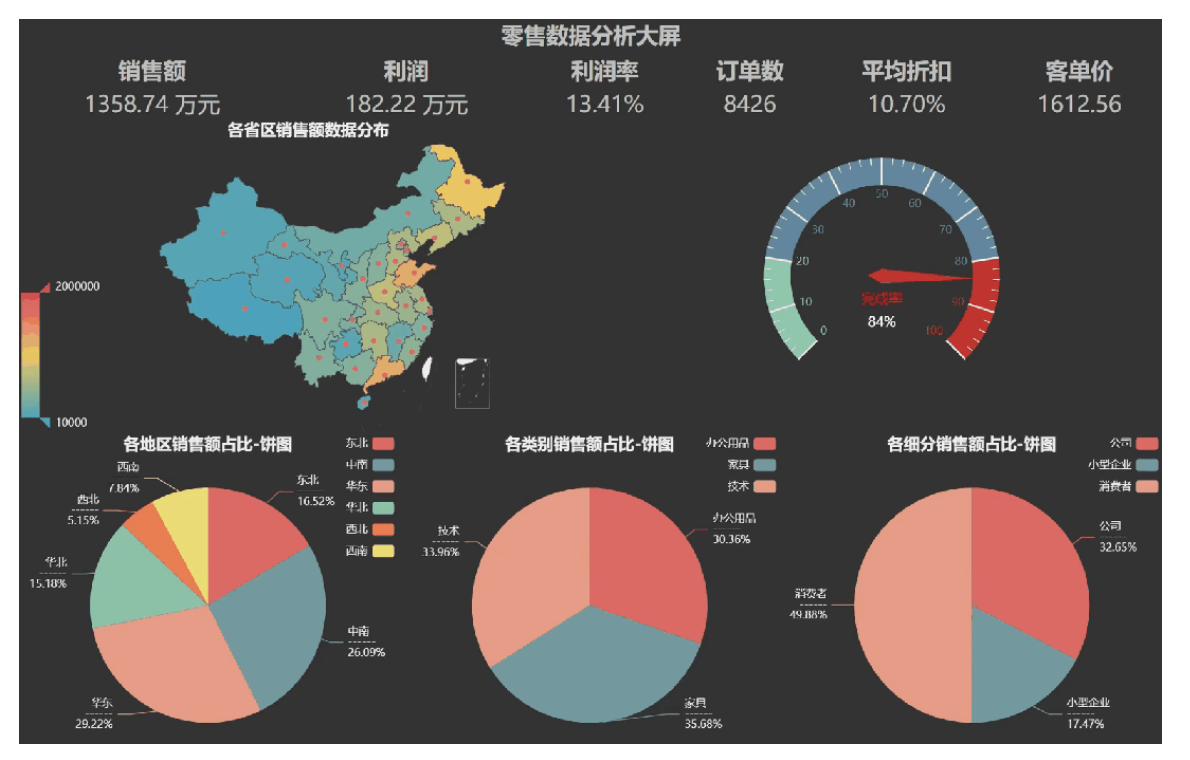
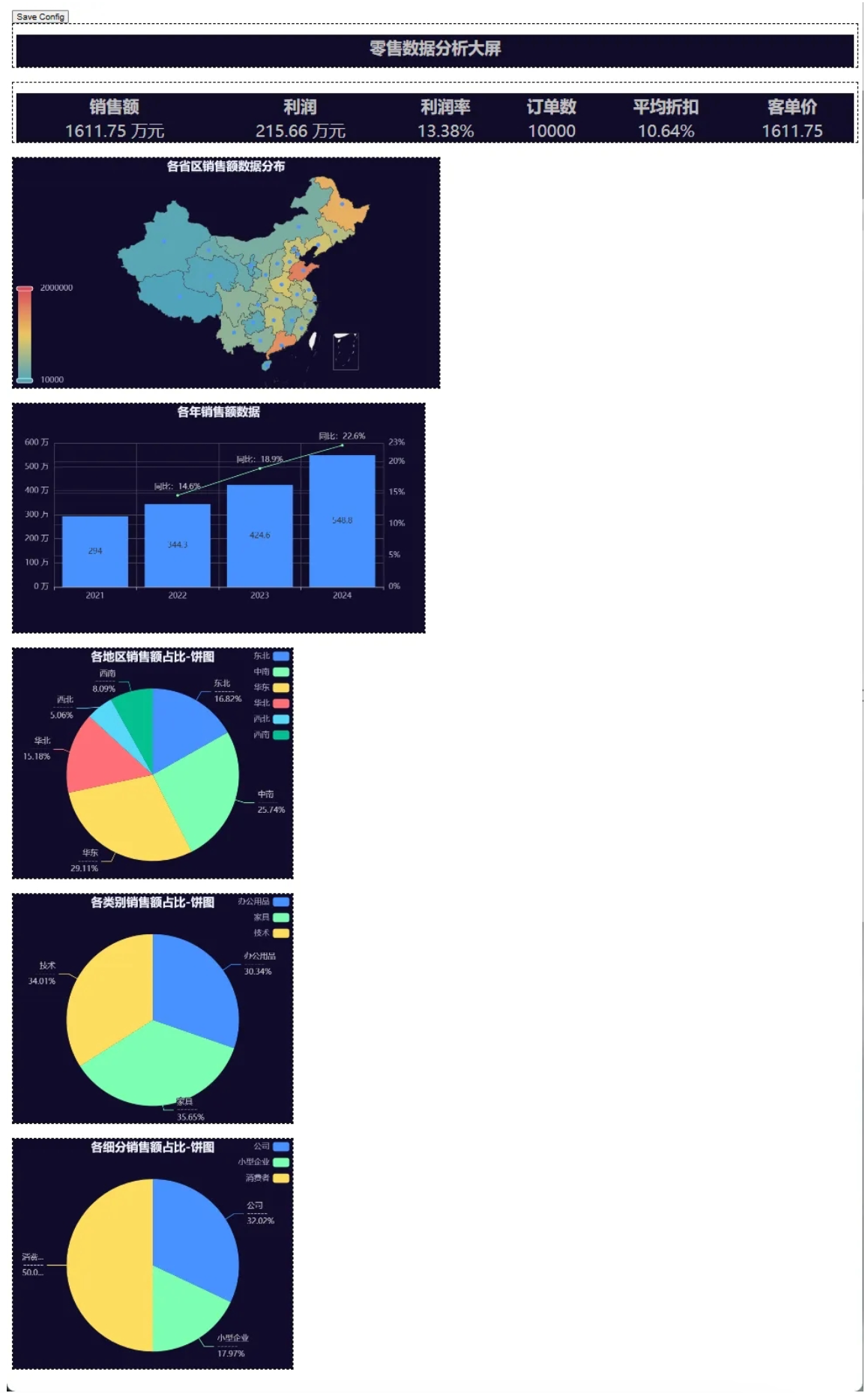
数据看板、仪表盘的设计和实现需要熟悉企业的业务,掌握指标的设计方法,这些内容在教材中有详细的介绍。本文作为教材的补充拓展给大家介绍一下如何基于Python工具包Pyecharts实现可视化看板,并实现看板实时刷新。最终效果如下图所示:

在CDA LEVELⅠ教材中多次提到数据看板和仪表盘,如P151


Pyecharts的基本使用在之前的文章中已有介绍,不熟悉Pyecharts的小伙伴可以参考一下:【干货】数据可视化很难?不存在的!一文弄懂PyEcharts可视化技术。接下来我们分步骤讲解如何实现这个看板。
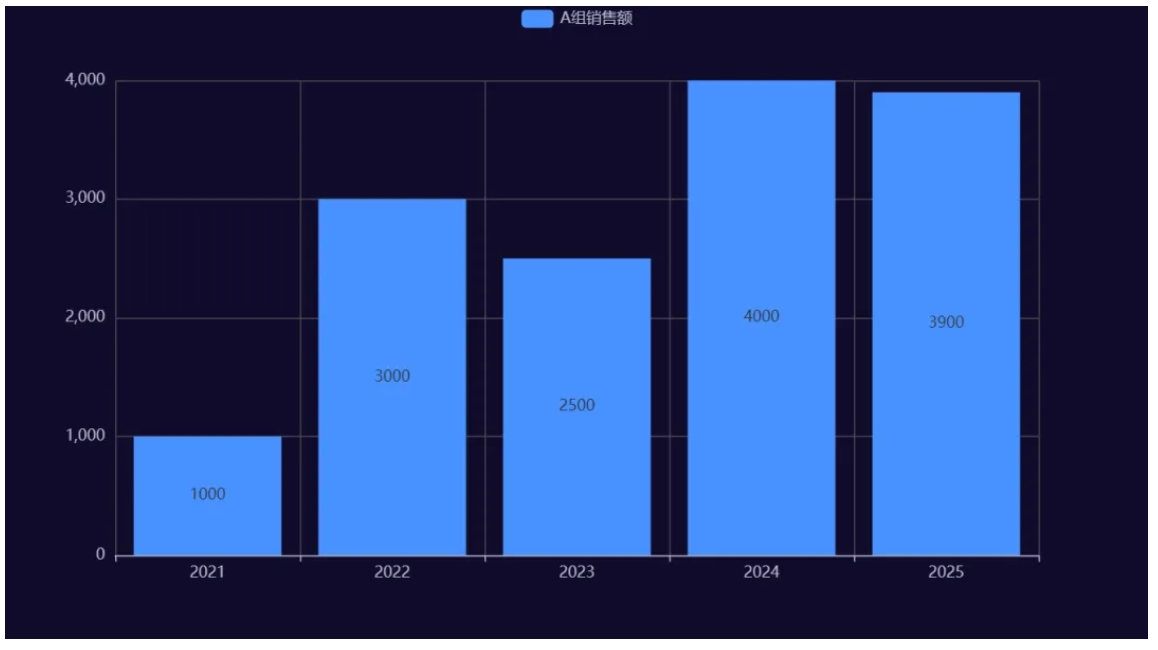
在Pyecharts中常见的图表可以通过设置统一的主题实现各个图形风格一致,但是一些HTML组件是无法设置主题的,这里我们用到了table组件,需要手动设置。例如这里我统一使用Pyecharts中的ThemeType.DARK主题,那么表的背景颜色需与它一致。不同版本相同风格对应的颜色可能是不一样的,需要先试试具体的颜色效果,然后通过一些取色器获取颜色编码(颜色设置的源码在echarts下,看源码比较麻烦)。例如PPT、一些截图工具(Snipaste)都可以。
# 导入主题模块
from pyecharts.globals import ThemeType
from pyecharts.charts import Bar
import pyecharts.options as opts
bar = Bar(init_opts=opts.InitOpts(theme=ThemeType.DARK))
bar.add_xaxis(["2021","2022","2023","2024","2025"])
bar.add_yaxis("A组销售额",y_axis=[1000,3000,2500,4000,3900])
bar.render_notebook()

通过取色工具获取颜色RGB编码为:'#100c2a',因此将table组件的背景颜色做如下设置
table_color = '#100c2a'
其余图形如地图、饼图、仪表盘在创建图形时基于init_opts=opts.InitOpts(theme=ThemeType.DARK)设置即可。
接下来如何将多个图表按照自定义的位置进行布局呢?pyecharts中的Page图表可以实现该功能,其基本原理是将各个单独的图形组合在一个Page上。其使用方式如下:
from pyecharts.charts import Page
# 初始化Page对象
page = Page(page_title="零售数据大屏", # 网页的标题
layout=Page.DraggablePageLayout # 布局采用拖拽式设定
)
# 将各个图形对象添加到Page中
page.add(get_table(["零售数据分析大屏"],[]), # html表
get_table(header,rows), # html表
get_map(data), # 地图
get_bar(data), # 柱状图
get_pie(data), # 饼图1
get_pie(data,dim="类别",chart_id="pie2"), # 饼图2
get_pie(data,dim="细分",chart_id="pie3") # 饼图3
)
page.render() # 渲染成render.html网页文件
首次生成的网页文件中各个图形是从上往下顺序排列的,我们可以根据需要使用鼠标拖拽各个模块,使其布局符合要求。

当布局调整好以后可以单击左上角的Save Config按钮保存图形的布局信息为json文件。不然拖拽的效果只是临时性的。

最后根据配置文件重新渲染网页文件
# 根据调整后的模板 重新渲染图形
Page.save_resize_html(
cfg_file="chart_config.json", # 之前保存的图形的布局信息json文件
dest="零售数据大屏.html" # 重新渲染后的html文件存储位置
)
这样我们就得到了一个静态的网页,如果想要动态的可以自动刷新还需编写后端程序。
PyEcharts官网有相关前后端分离的demo,不过只涉及单张图,我们基于官网提供的方案并按照我们的实际需求做进一步改造适应我们的看板。我们分别从前端、后端两侧来做,前端、后端属于开发领域的知识,前端主要指网页侧,实现与用户的交互。后端实现应用的核心逻辑,涉及数据的处理、对网页请求的响应。
前端主动向后端进行数据刷新,定时刷新的核心在于 HTML 的 setInterval 方法。网页中主要元素都存储在各个div标签中,我们对"零售数据大屏.html"这个文件中的各个图表div标签进行改造。如何识别div与图的对应关系呢,div中有个id属性,我们可以根据div的id值确定。之前保存的"chart_config.json"文件中有各个图形的id信息。
[{"cid":"96cb9e7ba9cc4be69fab9491ab1225e2","width":"1495.4px","height":"68.4px","top":"31.399999618530273px","left":"8px"},
{"cid":"31325b2a450a491aa64498c9708e5fc2","width":"1495.4px","height":"92.4px","top":"78.80000305175781px","left":"8px"},
{"cid":"map1","width":"650.4px","height":"350.4px","top":"170px","left":"116px"},
{"cid":"bar1","width":"628.4px","height":"350.4px","top":"170px","left":"766px"},
{"cid":"pie_1","width":"426.4px","height":"350.4px","top":"520px","left":"116px"},
{"cid":"pie2","width":"426.4px","height":"350.4px","top":"520px","left":"541px"},
{"cid":"pie3","width":"426.4px","height":"350.4px","top":"520px","left":"967px"}]
这里cid就是将来网页中相应div的id,后面的"width","height","top","left"则是图形在网页中的位置信息。pyecharts中的html组件id是随机的,例如前两个cid是table的,后续的5个是地图、柱状图、饼图等,这些是可以手动设置的,在绘图时设置即可,以饼图代码为例:
def get_pie(data,dim="地区",value="销售额",chart_id="pie_1"):
from pyecharts.charts import Pie
# 下面的chart_id参数就是设置图形id的,可以自行设置各种id值,别的图形也是这样设置
pie = Pie(init_opts=opt.InitOpts(theme=theme_config,width=f"{pie_w}px",height="350px",chart_id=chart_id))
data = data.groupby(dim,as_index=False)[value].sum()
pie.add("",data_pair=data.values.tolist(),center=["50%","55%"])
pie.set_global_opts(title_opts=opt.TitleOpts(title=f"各{dim}{value}占比-饼图",pos_right='center'),
legend_opts=opt.LegendOpts(pos_left="right",orient="vertical"))
pie.set_series_opts(label_opts=opt.LabelOpts(formatter="{b}n------n{d}%"))
return pie
在知道定位div的依据后,我们可以在记事本中编辑,例如编辑table组件:我们需要在tbody下的tr中存储一行数据,给tr设置一个id 方便后续函数定位标签并动态修改标签内容。script标签中的内容为JavaScript代码,是实现自动刷新的核心。这里面的函数会像"http://127.0.0.1:5000/api/data"发送请求获取数据,并根据返回的数据更新table中的数值。setInterval(fetchapiData, 5000);中的5000表示每5000ms更新一次。代码如下:
<div id="31325b2a450a491aa64498c9708e5fc2" class="chart-container" style="position: absolute; width: 1495.4px; height: 75px; top: 78.80000305175781px; left: 8px;">
<p class="title" style="font-size: 0px; font-weight:bold;" > </p>
<p class="subtitle" style="font-size: 0px;" > </p>
<table align="center" style="text-align:center;background:#333333; width:1278px; height:50px; font-size:25px; color:#C0C0C0;padding:0px;">
<thead>
<tr>
<th>销售额</th>
<th>利润</th>
<th>利润率</th>
<th>订单数</th>
<th>平均折扣</th>
<th>客单价</th>
</tr>
</thead>
<tbody>
<tr id="tr_data">
</tr>
</tbody>
</table>
</div>
<script>
$(
function () {
fetchapiData();
setInterval(fetchapiData, 5000);// 每5秒执行一次fetchapiData函数
}
);
function fetchapiData() {
$.ajax({
type: "GET",
url: "http://127.0.0.1:5000/api/data",
dataType: 'json',
success: function (data) {
document.getElementById('tr_data').innerHTML = `
<td>${data.sales}</td>
<td>${data.profit}</td>
<td>${data.profit_margin}</td>
<td>${data.orders}</td>
<td>${data.discount}</td>
<td>${data.average_order_value}</td>
`;
}
});
}
</script>
我们再看一下饼图的前端改造,与table类似,只是请求的链接"http://127.0.0.1:5000/chart_map1"略有不同。
<div id="map1" class="chart-container" style="position: absolute; width: 650.4px; height: 351.4px; top: 153px; left: 116px;"></div>
<script>
var chart_map1 = echarts.init(
document.getElementById('map1'), 'dark', {renderer: 'canvas'});// 根据id定位div,并初始化图表
$(
function () {
fetchData1(chart_map1); // 调用刷新图形函数更新图形
setInterval(fetchData1, 5000);// 每5秒执行一次刷新图形函数
}
);
// 刷新图形函数定义
function fetchData1() {
$.ajax({
type: "GET",
url: "http://127.0.0.1:5000/chart_map1",
dataType: 'json',
success: function (result) {
chart_map1.setOption(result);
}
});
}
</script>
其他的图形也是类似改造,最后将改完的html文件存放到templates文件夹中。
后端开发使用Python中的Flask这个模块,核心代码如下:
from flask import Flask
from flask import jsonify,render_template
app = Flask(__name__, static_folder="templates")
@app.route("/")
def index():
return render_template("零售数据大屏.html")
@app.route("/chart_map1")
def get_chart_map1():
c = get_map(data.sample(np.random.randint(*number_range,1)[0]))
return c.dump_options_with_quotes()
@app.route("/chart_gauge_1")
def get_chart_gauge_1():
c = get_gauge(data.sample(np.random.randint(*number_range,1)[0]))
return c.dump_options_with_quotes()
@app.route("/chart_pie_1")
def get_chart_pie_1():
c = get_pie(data.sample(np.random.randint(*number_range,1)[0]))
return c.dump_options_with_quotes()
@app.route("/chart_pie_2")
def get_chart_pie_2():
c = get_pie(data.sample(np.random.randint(*number_range,1)[0]),dim="类别")
return c.dump_options_with_quotes()
@app.route("/chart_pie_3")
def get_chart_pie_3():
c = get_pie(data.sample(np.random.randint(*number_range,1)[0]),dim="细分")
return c.dump_options_with_quotes()
@app.route('/api/data', methods=['GET'])
def get_data():
da = data.sample(np.random.randint(*number_range,1)[0])
rows = {"sales":f"{da.销售额.sum()/10000:.2f} 万元",
"profit":f"{da.利润.sum()/10000:.2f} 万元",
"profit_margin":f"{da.利润.sum()/da.销售额.sum():.2%}",
"orders":da.shape[0],
"discount":f"{da.折扣.mean():.2%}",
"average_order_value":f"{round(da.销售额.sum()/da.shape[0],2):.2f}"}
return jsonify(rows)
if __name__ == "__main__":
app.run()
代码首先初始化web应用对象app,后续使用装饰器@app.route()对各种请求设置了相应的响应函数。需要说明的是响应函数中使用的dump_options_with_quotes()函数会将pyecharts的图形对象的参数序列化为json返回到前端页面,前端中的charts通过setOption函数解析json变成图表的前端形式,例如:chart_map1.setOption(result)中result就是后端发送到前端的json数据。为了模拟数据的变化,后端代码中使用了pandas的sample对dataframe随机抽取实现图表显示的变化,实际工作中一般会通过查询数据库中的数据实现实时更新图形。最后启动后端程序(python执行后端程序代码文件),然后在浏览器输入'http://127.0.0.1:5000'即可查看动态看板。

以上就是基于Python实现动态看板的核心点
随着各行各业进行数字化转型,数据分析能力已经成了职场的刚需能力,这也是这两年CDA数据分析师大火的原因。和领导提建议再说“我感觉”“我觉得”,自己都觉得心虚,如果说“数据分析发现……”,肯定更有说服力。想在职场精进一步还是要学习数据分析的,统计学、概率论、商业模型、SQL,Python还是要会一些,能让你工作效率提升不少。备考CDA数据分析师的过程就是个自我提升的过程。

CDA 考试官方报名入口:https://www.cdaglobal.com/pinggu.html

数据分析咨询请扫描二维码
若不方便扫码,搜微信号:CDAshujufenxi
持证人简介: CDA持证人刘凌峰,CDA L1持证人,微软认证讲师(MCT)金山办公最有价值专家(KVP),工信部高级项目管理师,拥有 ...
2025-04-15持证人简介:CDA持证人黄葛英,ICF国际教练联盟认证教练,前字节跳动销售主管,拥有丰富的行业经验。在实际生活中,我们可能会 ...
2025-04-14在 Python 编程学习与实践中,Anaconda 是一款极为重要的工具。它作为一个开源的 Python 发行版本,集成了众多常用的科学计算库 ...
2025-04-14随着大数据时代的深入发展,数据运营成为企业不可或缺的岗位之一。这个职位的核心是通过收集、整理和分析数据,帮助企业做出科 ...
2025-04-11持证人简介:CDA持证人黄葛英,ICF国际教练联盟认证教练,前字节跳动销售主管,拥有丰富的行业经验。 本次分享我将以教培行业为 ...
2025-04-11近日《2025中国城市长租市场发展蓝皮书》(下称《蓝皮书》)正式发布。《蓝皮书》指出,当前我国城市住房正经历从“增量扩张”向 ...
2025-04-10在数字化时代的浪潮中,数据已经成为企业决策和运营的核心。每一位客户,每一次交易,都承载着丰富的信息和价值。 如何在海量客 ...
2025-04-09数据是数字化的基础。随着工业4.0的推进,企业生产运作过程中的在线数据变得更加丰富;而互联网、新零售等C端应用的丰富多彩,产 ...
2025-04-094月7日,美国关税政策对全球金融市场的冲击仍在肆虐,周一亚市早盘,美股股指、原油期货、加密货币、贵金属等资产齐齐重挫,市场 ...
2025-04-08背景 3月26日,科技圈迎来一则重磅消息,苹果公司宣布向浙江大学捐赠 3000 万元人民币,用于支持编程教育。 这一举措并非偶然, ...
2025-04-07在当今数据驱动的时代,数据分析能力备受青睐,数据分析能力频繁出现在岗位需求的描述中,不分岗位的任职要求中,会特意标出“熟 ...
2025-04-03在当今数字化时代,数据分析师的重要性与日俱增。但许多人在踏上这条职业道路时,往往充满疑惑: 如何成为一名数据分析师?成为 ...
2025-04-02最近我发现一个绝招,用DeepSeek AI处理Excel数据简直太爽了!处理速度嘎嘎快! 平常一整天的表格处理工作,现在只要三步就能搞 ...
2025-04-01你是否被统计学复杂的理论和晦涩的公式劝退过?别担心,“山有木兮:统计学极简入门(Python)” 将为你一一化解这些难题。课程 ...
2025-03-31在电商、零售、甚至内容付费业务中,你真的了解你的客户吗? 有些客户下了一两次单就消失了,有些人每个月都回购,有些人曾经是 ...
2025-03-31在数字化浪潮中,数据驱动决策已成为企业发展的核心竞争力,数据分析人才的需求持续飙升。世界经济论坛发布的《未来就业报告》, ...
2025-03-28你有没有遇到过这样的情况?流量进来了,转化率却不高,辛辛苦苦拉来的用户,最后大部分都悄无声息地离开了,这时候漏斗分析就非 ...
2025-03-27TensorFlow Datasets(TFDS)是一个用于下载、管理和预处理机器学习数据集的库。它提供了易于使用的API,允许用户从现有集合中 ...
2025-03-26"不谋全局者,不足谋一域。"在数据驱动的商业时代,战略级数据分析能力已成为职场核心竞争力。《CDA二级教材:商业策略数据分析 ...
2025-03-26当你在某宝刷到【猜你喜欢】时,当抖音精准推来你的梦中情猫时,当美团外卖弹窗刚好是你想吃的火锅店…… 恭喜你,你正在被用户 ...
2025-03-26