数据可视化6步法
在当前互联网,各种数据可视化图表层出不穷,本文尝试对数据可视化的方法进行归纳,整理成6步法。
一般的数据图表都可以拆分成最基本的两类元素: 所描述的事物及这个事物的数值,我们暂且将其分别定义为指标和指标值。比如一个性别分布中,男性占比30%,女性占比70%,那么指标就是男性、女性,指标值对应为30%、70%。
一个指标值就是一个数据,将数据的大小以图形的方式表现。比如用柱形图的长度或高度表现数据大小,这也是最常用的可视化形式。
传统的柱形图、饼图有可能会带来审美疲劳,可尝试从图形的视觉样式上进行一些创新,常用的方法就是将图形与指标的含义关联起来。
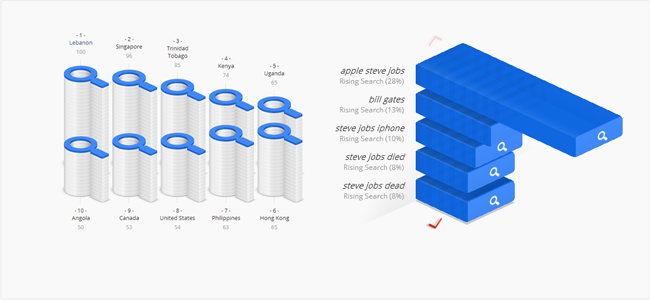
比如Google Zeitgeist在展现top10的搜索词时,展示的就是“搜索”形状的柱形,图形与指标的含义相吻合,同时也做了立体的视觉变化:

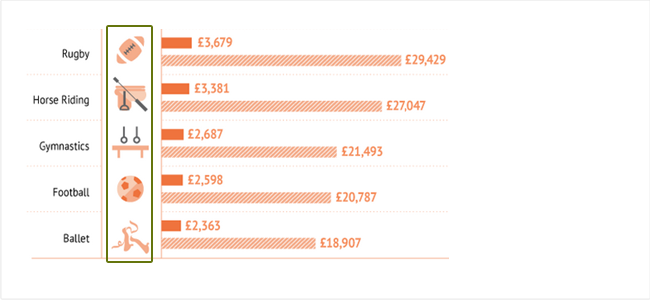
一般用与指标含义相近的icon来表现,使用场景也比较多,如下:

当存在多个指标时,挖掘指标之间的关系,并将其图形化表达,可提升图表的可视化深度。常见有以下两种方式:
联想自然或社会中有无场景与指标关系类似,然后借助此场景来表现。
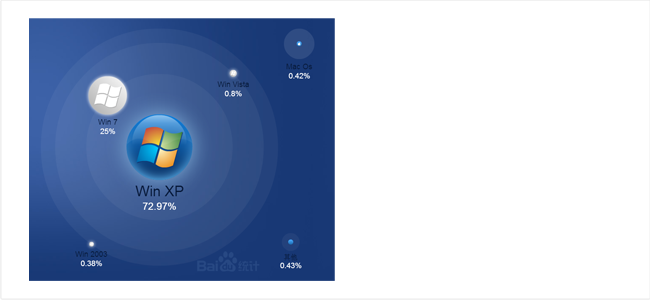
比如百度统计流量研究院操作系统的分布,首先分为windows、mac还有其他操作系统,windows又包含xp、2003等多种子系统。
根据这种关系联想,发现宇宙星系中也有类似的关系: 宇宙中有很多星系,我们最为熟悉的是太阳系,太阳系中又包括各个行星, 因此整体借用宇宙星系的场景,将熟知的windows比喻成太阳系,将xp、window7等比喻成太阳系中的行星,将mac和其他系统比喻成其他星系,表现如下:

指标之间往往具有一些关联特征,如从简单到复杂、从低级到高级、从前到后等等。如无法找到已存在的对应场景,也可构建场景。
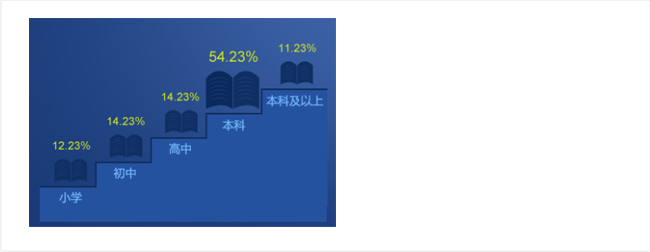
比如百度统计流量研究院中的学历分布,指标分别是小学、初中、高中、本科等等,它们之间是一种越爬越高,从低等级到高等级的关系,那么,这种关系可以通过构建一个台阶去表现,如下:

支付宝新出的个人年度账单中,在描述付款最多的三项时,构建了一个领奖台的形式:

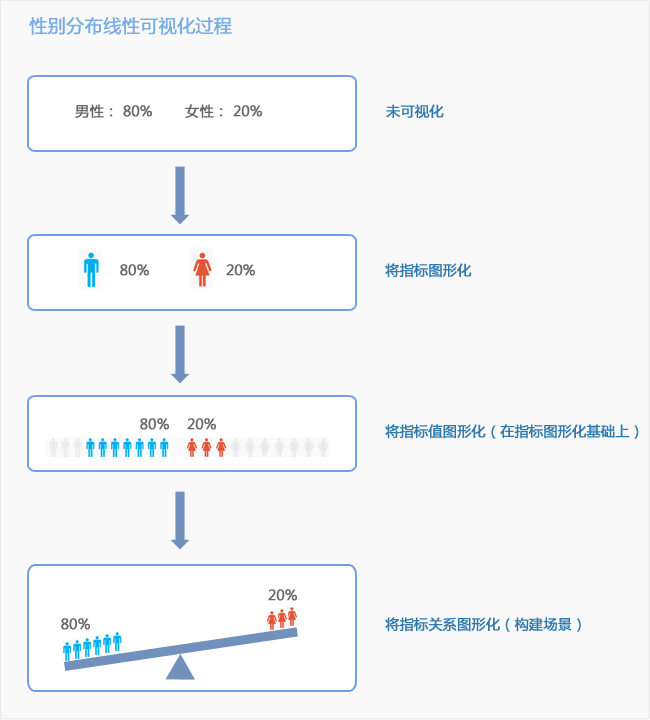
根据之前3步,可将指标、指标值和指标关系分别进行图形化处理。
以最简单的性别分布为例,可以得到一个线性的可视化过程,如下:

以上图示为供参考的线性化过程,实际可视化思考中,将哪类元素进行图形化或者图形化前后的顺序可能均有不同,需根据具体情况处理。
通过时间的维度来查看指标值的变化情况,一般通过增加时间轴的形式,也就是常见的趋势图。
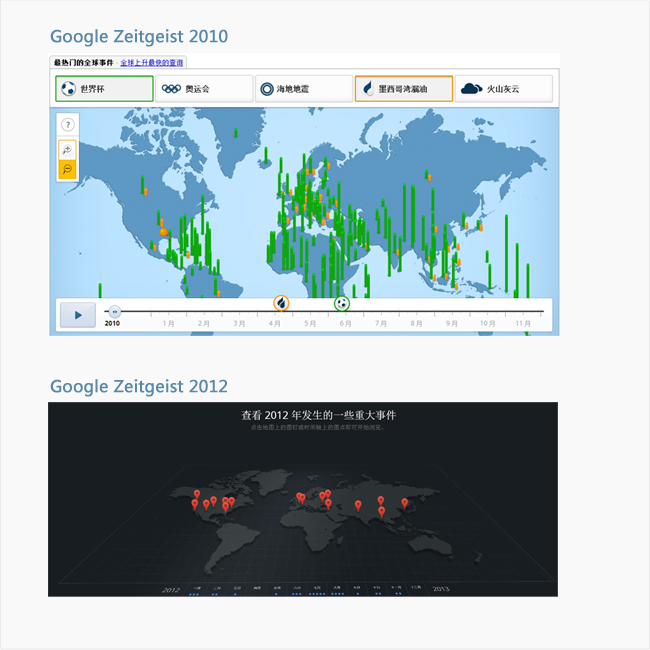
当图表存在地域信息并且需要突出表现的时候,可用地图将空间可视化,地图作为主背景呈现所有信息点。
Google Zeitgeist在2010和2012年的年度热门回顾中,都是以地图为主要载体(同时也结合了时间),来呈现热门事件:

先看下生活中的概念转换,当我们需要喝水时,通常会说:给我来一杯水;而不会说:给我来30ml的水。在这里,30ml是一个实际数据,但是难以感知,所以用一杯的概念来转换。
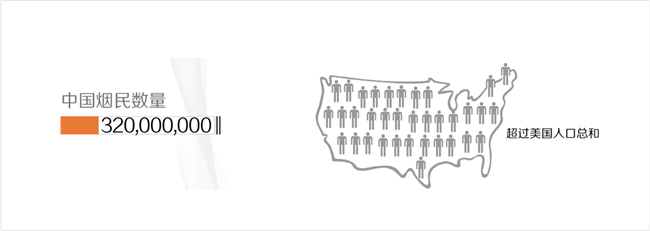
同样在数据可视化,有时需要对数据进行概念转换,可加深用户对数据的感知。常用方法有对比和比喻:
下图是一个介绍中国烟民数量的图表:如果只看左半部分中国烟民的数量:32000000,知道数据量级很大,但具体有多大却很难感知;直到看到右半部分:中国烟民数量超过了美国人口总和,这样一对比,对数据的感知就加深了。

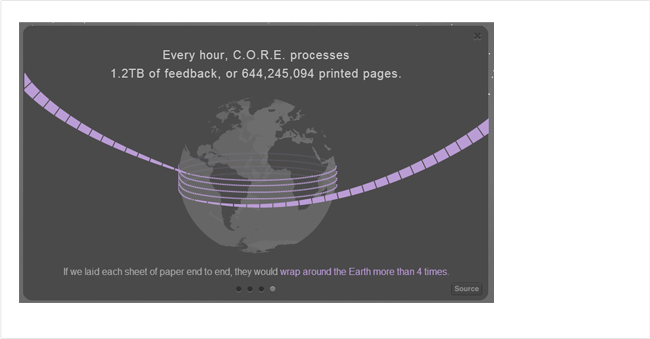
下图是一个介绍雅虎邮箱处理数据量的图表,大意是每小时处理的电子邮件大小有1.2TB,相当于644245094张打印的纸。
这又是一个很大的数据,但到底有多大? 在这里用了一个比喻的手法:644245094张纸,如果把每一张纸首尾对接,可以绕地球4圈多。到这里,能较深刻感受到雅虎邮箱处理的数据量之大,为地球节省了很多纸张。
更进一步地,还将这个比喻进行了图形化表现。

数据图形化完成后,可结合实际情况,将其变为动态化和可操控性的图表,用户在操控过程中能更好地感知数据的变化过程,提升体验。
实现动态化通常以下两种方式: 交互和动画。
交互包括鼠标浮动、点击、多图表时的联动响应等等,如下是百度统计流量研究院的时间分布图,采用左图右表的联动形式,左图中,鼠标浮动则显示对应数据,点击则切换选择:

包括增加入场动画、交互过程的动画、播放动画等等。
入场动画:即在页面载入后,给图表一个“生长”的过程,取代“数据载入中”这样的提示文字。
交互动画:用户发生交互行为后,通过动画形式给以及时反馈。
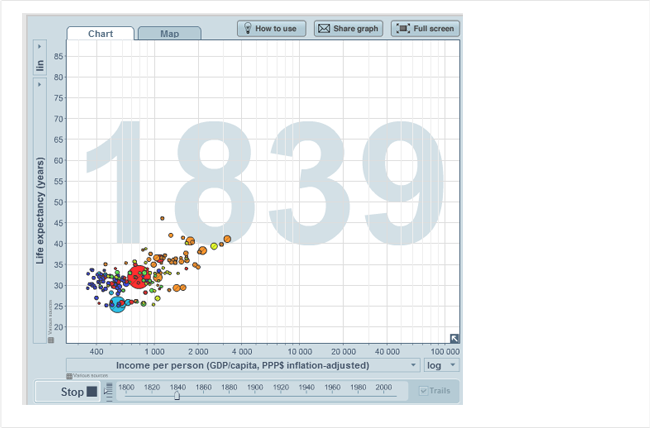
播放动画:一般来是提供播放功能,像看视频一样,让用户能够完整看到数据随时间变化的过程。下图是Gapminder在描述多维数据时,提供随时间播放的功能,可以直观感受到所有数据的变化。

数据可视化形式多样,思考过程也不尽相同。以上6步法,是基于“数据”层面(区别于信息可视化),梳理思考过程,总结设计方法,为后续可视化提供可借鉴的思路。

数据分析咨询请扫描二维码
若不方便扫码,搜微信号:CDAshujufenxi
在当今数据驱动的时代,数据分析能力备受青睐,数据分析能力频繁出现在岗位需求的描述中,不分岗位的任职要求中,会特意标出“熟 ...
2025-04-03在当今数字化时代,数据分析师的重要性与日俱增。但许多人在踏上这条职业道路时,往往充满疑惑: 如何成为一名数据分析师?成为 ...
2025-04-02最近我发现一个绝招,用DeepSeek AI处理Excel数据简直太爽了!处理速度嘎嘎快! 平常一整天的表格处理工作,现在只要三步就能搞 ...
2025-04-01你是否被统计学复杂的理论和晦涩的公式劝退过?别担心,“山有木兮:统计学极简入门(Python)” 将为你一一化解这些难题。课程 ...
2025-03-31在电商、零售、甚至内容付费业务中,你真的了解你的客户吗? 有些客户下了一两次单就消失了,有些人每个月都回购,有些人曾经是 ...
2025-03-31在数字化浪潮中,数据驱动决策已成为企业发展的核心竞争力,数据分析人才的需求持续飙升。世界经济论坛发布的《未来就业报告》, ...
2025-03-28你有没有遇到过这样的情况?流量进来了,转化率却不高,辛辛苦苦拉来的用户,最后大部分都悄无声息地离开了,这时候漏斗分析就非 ...
2025-03-27TensorFlow Datasets(TFDS)是一个用于下载、管理和预处理机器学习数据集的库。它提供了易于使用的API,允许用户从现有集合中 ...
2025-03-26"不谋全局者,不足谋一域。"在数据驱动的商业时代,战略级数据分析能力已成为职场核心竞争力。《CDA二级教材:商业策略数据分析 ...
2025-03-26当你在某宝刷到【猜你喜欢】时,当抖音精准推来你的梦中情猫时,当美团外卖弹窗刚好是你想吃的火锅店…… 恭喜你,你正在被用户 ...
2025-03-26当面试官问起随机森林时,他到底在考察什么? ""请解释随机森林的原理""——这是数据分析岗位面试中的经典问题。但你可能不知道 ...
2025-03-25在数字化浪潮席卷的当下,数据俨然成为企业的命脉,贯穿于业务运作的各个环节。从线上到线下,从平台的交易数据,到门店的运营 ...
2025-03-25在互联网和移动应用领域,DAU(日活跃用户数)是一个耳熟能详的指标。无论是产品经理、运营,还是数据分析师,DAU都是衡量产品 ...
2025-03-24ABtest做的好,产品优化效果差不了!可见ABtest在评估优化策略的效果方面地位还是很高的,那么如何在业务中应用ABtest? 结合企业 ...
2025-03-21在企业数据分析中,指标体系是至关重要的工具。不仅帮助企业统一数据标准、提升数据质量,还能为业务决策提供有力支持。本文将围 ...
2025-03-20解锁数据分析师高薪密码,CDA 脱产就业班助你逆袭! 在数字化浪潮中,数据驱动决策已成为企业发展的核心竞争力,数据分析人才的 ...
2025-03-19在 MySQL 数据库中,查询一张表但是不包含某个字段可以通过以下两种方法实现:使用 SELECT 子句以明确指定想要的字段,或者使 ...
2025-03-17在当今数字化时代,数据成为企业发展的关键驱动力,而用户画像作为数据分析的重要成果,改变了企业理解用户、开展业务的方式。无 ...
2025-03-172025年是智能体(AI Agent)的元年,大模型和智能体的发展比较迅猛。感觉年初的deepseek刚火没多久,这几天Manus又成为媒体头条 ...
2025-03-14以下的文章内容来源于柯家媛老师的专栏,如果您想阅读专栏《小白必备的数据思维课》,点击下方链接 https://edu.cda.cn/goods/sh ...
2025-03-13