 京公网安备 11010802034615号
经营许可证编号:京B2-20210330
京公网安备 11010802034615号
经营许可证编号:京B2-20210330

作者:投稿君
公众号:早起Python
有时将代码转成带有界面的程序,会极大的方便使用,虽然在网上有很多现成的GUI系统,但是套用别人的代码,心里难免有些尴尬,所以本文将用python爬虫结合wxpython模块构造一个NBA爬虫小软件。
本文框架构造将分为二个部分讲解:
主要涉及的Python模块有
二、GUI界面设计
首先介绍下流程:GUI界面设计讲解插入界面背景图片
设计GUI界面的代码思路其实很简单,首先导入wx库
#一、引用模块 import wx
这里引用的模块是wxpython模块,建立GUI的模块很多,常见的有PyQt、Tkinter等。这些模块各有各的优缺点,读者可以翻阅相关资料进行选择。
#二、定义全局变量(创建面板及布局) class MyFrame(wx.Frame): def __init__(self, parent, id):
wx.Frame.__init__(self, parent, id, 'titlename',size=(400, 300))
panel = wx.Panel(self)
self.bt_confirm = wx.Button(panel, label='name1')
self.bt_confirm.Bind(wx.EVT_BUTTON,self.OnclickSubmit)
self.bt_cancel = wx.Button(panel, label='name2')
self.bt_cancel.Bind(wx.EVT_BUTTON,self.OnclickCancel)
self.InitUI()
定义全局变量对于初级的GUI来说就是构建一个形式窗口+按钮布置,不需要自建一个模块。但对于高级的GUI诸如投资系统而言,全局变量是尤为重要的,换句话说全局变量需要放在一个py文件中初始化。
上述代码是创建部分的代码,个性化布局需要添加容器进行设置,稍后会在总代码中呈现。
#三、调用局部变量并绑定事件 def InitUI(self): """ 点击InitUI,执行方法 """
def OnclickSubmit(self,event): """ 绑定OnclickSubmit事件 """
简单来说就是绑定事件,该事件是你点击对应按钮产生的效果。这部是整个GUI的核心,如果你在做签到系统,那么你就要绑定一个导入员工名单txt文件的事件。
#四、GUI执行脚本 if __name__ == '__main__':
app = wx.App() # 初始化 frame = MyFrame(parent=None,id=-1)
frame.Show()
app.MainLoop() # 调用主循环 del app
第四步的基本套路就是如此。
三、举例实现
以一个简单的NBA爬虫系统为例,首先创建面板与布局
class MyFrame(wx.Frame): def __init__(self, parent, id):
wx.Frame.__init__(self, parent, id, 'NBA可视化',size=(400, 300))
panel = wx.Panel(self)
self.bt_confirm = wx.Button(panel, label='合同信息')
self.bt_confirm.Bind(wx.EVT_BUTTON,self.OnclickSubmit)
self.bt_cancel = wx.Button(panel, label='清空')
self.bt_cancel.Bind(wx.EVT_BUTTON,self.OnclickCancel)
self.bt_imf = wx.Button(panel, label='可视化')
self.bt_imf.Bind(wx.EVT_BUTTON,self.Onclickvisual)
self.bt_team = wx.Button(panel, label='球队信息',pos=(280,20))
self.bt_team.Bind(wx.EVT_BUTTON,self.Onclickteam)
self.bt_obtain = wx.Button(panel, label='球员信息',pos=(20,20))
self.bt_obtain.Bind(wx.EVT_BUTTON,self.Onclickimfor)
self.bt_ml = wx.Button(panel, label='得分榜')
self.bt_ml.Bind(wx.EVT_BUTTON,self.Onclickmql)
self.title = wx.StaticText(panel, label="NBA可视化")
self.label_user = wx.StaticText(panel, label="球队名称")
self.text_user = wx.TextCtrl(panel, style=wx.TE_LEFT)
self.label_pwd = wx.StaticText(panel, label="球员名称")
self.text_pwd = wx.TextCtrl(panel, style=wx.TE_LEFT)
self.label_path = wx.StaticText(panel, label="储存路径")
self.text_pathword = wx.TextCtrl(panel, style=wx.TE_LEFT)
然后添加容器,横向排列。
hsizer_user = wx.BoxSizer(wx.HORIZONTAL)
hsizer_user.Add(self.label_user, proportion=0, flag=wx.ALL, border=5)
hsizer_user.Add(self.text_user, proportion=1, flag=wx.ALL, border=5)
hsizer_pwd = wx.BoxSizer(wx.HORIZONTAL)
hsizer_pwd.Add(self.label_pwd, proportion=0, flag=wx.ALL, border=5)
hsizer_pwd.Add(self.text_pwd, proportion=1, flag=wx.ALL, border=5)
hsizer_path = wx.BoxSizer(wx.HORIZONTAL)
hsizer_path.Add(self.label_path, proportion=0, flag=wx.ALL, border=5)
hsizer_path.Add(self.text_pathword, proportion=1, flag=wx.ALL, border=5)
hsizer_button = wx.BoxSizer(wx.HORIZONTAL)
hsizer_button.Add(self.bt_confirm, proportion=0, flag=wx.ALIGN_CENTER, border=5)
hsizer_button.Add(self.bt_cancel, proportion=0, flag=wx.ALIGN_CENTER, border=5)
hsizer_button.Add(self.bt_imf, proportion=0, flag=wx.ALIGN_CENTER, border=5)
hsizer_button.Add(self.bt_ml, proportion=0, flag=wx.ALIGN_CENTER, border=5)
接着添加容器,纵向排列。
vsizer_all = wx.BoxSizer(wx.VERTICAL)
vsizer_all.Add(self.title, proportion=0, flag=wx.BOTTOM | wx.TOP | wx.ALIGN_CENTER,
border=15)
vsizer_all.Add(hsizer_user, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT,
border=45)
vsizer_all.Add(hsizer_pwd, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT,
border=45)
vsizer_all.Add(hsizer_path, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT,
border=45)
vsizer_all.Add(hsizer_button, proportion=0, flag=wx.ALIGN_CENTER | wx.TOP,
border=15)
panel.SetSizer(vsizer_all)
self.InitUI()
下一步是事件绑定。
def InitUI(self): """ 点击使用说明按钮,执行方法 """
def OnQuit1(self,e): """ 输入注意事项 """ def OnclickSubmit(self,event): """ 点击合同信息按钮,执行方法 """ def Onclickvisual(self,event): """ 点击可视化按钮,执行方法 """ def OnclickCancel(self,event): """ 点击清空按钮,执行方法 """
def Onclickimfor(self,event): """ 点击球员名称按钮,执行方法 """
def Onclickteam(self,event): """ 点击球队名称按钮,执行方法 """
def Onclickmql(self,event): """ 点击得分榜按钮,执行方法 """
这里的事件处理不是很难,读者可以自己尝试创新,最后执行脚本。
if __name__ == '__main__':
app = wx.App() # 初始化 frame = MyFrame(parent=None,id=-1) # 实例MyFrame类,并传递参数 frame.Show() # 显示窗口 app.MainLoop() # 调用主循环方法
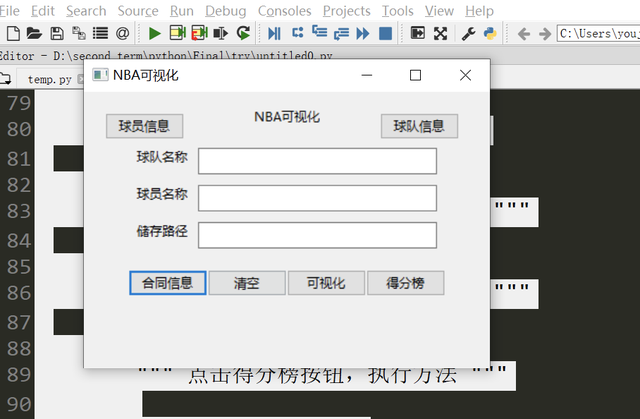
效果如图

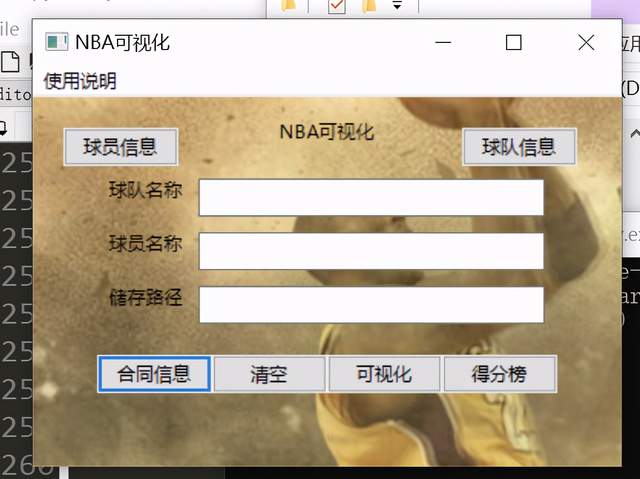
补充:插入背景图片
想要构造一个个性化系统,最不能缺的就是将界面背景换成自己想要的。这里我选择用一张老科的图片。
相信有的读者会觉得一个独立的单机的GUI软件会更适合自己,我也恰恰如此,因此,在设置背景图片中于之后的GUI需要进行打包,故需要将指定的二进制图片base64化,转换后存入py文件后以import为媒介才能打包。二进制代码转换如下:
import base64 with open("name.jpg","rb") as f:
base64_str = base64.b64encode(f.read()) with open('%s.py' % picture_name.replace('.', '_'), 'w+') as f1:
f1.write(base64_str)
f1.close()
此时可以得到有base64编码的py文件,而后在代码中进行引用。由于打包不能打包图片,故这里稍微复杂的实现“引用指定图片的base64编码——创建图片——插入背景图片”功能!
最后在再稍加修饰将文本底色改为透明。编写这段代码的框架非常固定,所以我借鉴了大神们的代码,基本代码框架如下:
#这里需要在主事件中插入两句话 panel.Bind(wx.EVT_ERASE_BACKGROUND,self.OnEraseBack)
self.Bind(wx.EVT_ERASE_BACKGROUND, self.OnEraseBack) #引用编码并创建图片 from bg_png import img as bg def pic(picPath,picName): tmp = open(picPath, 'wb')
tmp.write(base64.b64decode(picName))
tmp.close()
pic('bg.png',bg) #插入图片(子事件 有缩进) def OnEraseBack(self,event): '''加入图片背景''' try :
dc = event.GetDC()
if not dc:
dc = wx.ClientDC(self)
rect = self.GetUpdateRegion().GetBox()
dc.SetClippingRect(rect)
dc.Clear()
bmp = wx.Bitmap(nowpath+r'bg.png')
dc.DrawBitmap(bmp, -500, -100)
except :
pass #将文本底色改为透明 #第一步:将主事件中wx.StaticText全部换成TransparentStaticText #第二步:重现StaticText控件 class TransparentStaticText(wx.StaticText): def __init__(self, parent, id=wx.ID_ANY, label='', pos=wx.DefaultPosition, size=wx.DefaultSize,
style=wx.TRANSPARENT_WINDOW, name='TransparentStaticText'): wx.StaticText.__init__(self, parent, id, label, pos, size, style, name)
self.Bind(wx.EVT_PAINT, self.OnPaint)
self.Bind(wx.EVT_ERASE_BACKGROUND, lambda event: None)
self.Bind(wx.EVT_SIZE, self.OnSize)
def OnPaint(self, event): bdc = wx.PaintDC(self)
dc = wx.GCDC(bdc)
font_face = self.GetFont()
font_color = self.GetForegroundColour()
dc.SetFont(font_face)
dc.SetTextForeground(font_color)
dc.DrawText(self.GetLabel(), 0, 0)
def OnSize(self, event): self.Refresh()
event.Skip()
最终效果如图:

注意如果你想打包的话,需要代码中中引入下面三个模块:
import six import packaging import packaging.version import packaging.specifiers import packaging.requirements
——热门课程推荐:
想学习PYTHON数据分析与金融数字化转型精英训练营,您可以点击>>>“人才转型”了解课程详情;
想从事业务型数据分析师,您可以点击>>>“数据分析师”了解课程详情;
想从事大数据分析师,您可以点击>>>“大数据就业”了解课程详情;
想成为人工智能工程师,您可以点击>>>“人工智能就业”了解课程详情;
想了解Python数据分析,您可以点击>>>“Python数据分析师”了解课程详情;
想咨询互联网运营,你可以点击>>>“互联网运营就业班”了解课程详情;

数据分析咨询请扫描二维码
若不方便扫码,搜微信号:CDAshujufenxi
在金融行业的数字化转型进程中,SQL作为数据处理与分析的核心工具,贯穿于零售银行、证券交易、保险理赔、支付结算等全业务链条 ...
2025-12-24在数据分析领域,假设检验是验证“数据差异是否显著”的核心工具,而独立样本t检验与卡方检验则是其中最常用的两种方法。很多初 ...
2025-12-24在企业数字化转型的深水区,数据已成为核心生产要素,而“让数据可用、好用”则是挖掘数据价值的前提。对CDA(Certified Data An ...
2025-12-24数据分析师认证考试全面升级后,除了考试场次和报名时间,小伙伴们最关心的就是报名费了,报 ...
2025-12-23CDA中国官网是全国统一的数据分析师认证报名网站,由认证考试委员会与持证人会员、企业会员以及行业知名第三方机构共同合作,致 ...
2025-12-23在Power BI数据可视化分析中,矩阵是多维度数据汇总的核心工具,而“动态计算平均值”则是矩阵分析的高频需求——无论是按类别计 ...
2025-12-23在SQL数据分析场景中,“日期转期间”是高频核心需求——无论是按日、周、月、季度还是年度统计数据,都需要将原始的日期/时间字 ...
2025-12-23在数据驱动决策的浪潮中,CDA(Certified Data Analyst)数据分析师的核心价值,早已超越“整理数据、输出报表”的基础层面,转 ...
2025-12-23在使用Excel数据透视表进行数据分析时,我们常需要在透视表旁添加备注列,用于标注数据背景、异常说明、业务解读等关键信息。但 ...
2025-12-22在MySQL数据库的性能优化体系中,索引是提升查询效率的“核心武器”——一个合理的索引能将百万级数据的查询耗时从秒级压缩至毫 ...
2025-12-22在数据量爆炸式增长的数字化时代,企业数据呈现“来源杂、格式多、价值不均”的特点,不少CDA(Certified Data Analyst)数据分 ...
2025-12-22在企业数据化运营体系中,同比、环比分析是洞察业务趋势、评估运营效果的核心手段。同比(与上年同期对比)可消除季节性波动影响 ...
2025-12-19在数字化时代,用户已成为企业竞争的核心资产,而“理解用户”则是激活这一资产的关键。用户行为分析系统(User Behavior Analys ...
2025-12-19在数字化转型的深水区,企业对数据价值的挖掘不再局限于零散的分析项目,而是转向“体系化运营”——数据治理体系作为保障数据全 ...
2025-12-19在数据科学的工具箱中,析因分析(Factor Analysis, FA)、聚类分析(Clustering Analysis)与主成分分析(Principal Component ...
2025-12-18自2017年《Attention Is All You Need》一文问世以来,Transformer模型凭借自注意力机制的强大建模能力,在NLP、CV、语音等领域 ...
2025-12-18在CDA(Certified Data Analyst)数据分析师的时间序列分析工作中,常面临这样的困惑:某电商平台月度销售额增长20%,但增长是来 ...
2025-12-18在机器学习实践中,“超小数据集”(通常指样本量从几十到几百,远小于模型参数规模)是绕不开的场景——医疗领域的罕见病数据、 ...
2025-12-17数据仓库作为企业决策分析的“数据中枢”,其价值完全依赖于数据质量——若输入的是缺失、重复、不一致的“脏数据”,后续的建模 ...
2025-12-17在CDA(Certified Data Analyst)数据分析师的日常工作中,“随时间变化的数据”无处不在——零售企业的每日销售额、互联网平台 ...
2025-12-17