 京公网安备 11010802034615号
经营许可证编号:京B2-20210330
京公网安备 11010802034615号
经营许可证编号:京B2-20210330
作者:刘早起
来源:早起Python
经常在很多网站上都能看到类似的表单信息功能,用户只需要填写相关内容,点击提交按钮,就可以将表单内容发送到管理员邮箱。

恰好最近在折腾我的网站时,也想添加一个这样的功能,但是搜了一圈后,这样的功能要么是使用Wordpress构建的网站,后台有现成的功能,要么就是使用php或者C#作为后端实现的,而我的网站是基于原生H5写的,没有相关后端与数据库交互,该怎样实现呢?
稍加思考后,就会发现,本质上就是要将点击按钮和发送邮件功能进行绑定,那么有没有什么简单的方法呢?本文就将介绍如何使用Google Apps Script来实现网站发送表单数据到邮箱
虽然本文介绍的方法比较简单,无需写一行代码,但是仍需要你进行一些“后端”的操作,来将前后按钮和发送邮件功能进行绑定。
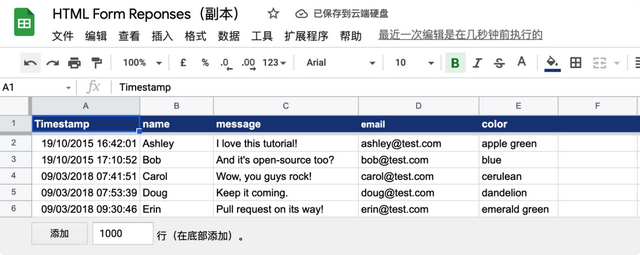
首先我们需要登陆Google表格并创建一个用于存储邮件信息的电子表格,注意需要设置好你需要的字段

当然可以直接打开下面的模版来创建一个副本
https://docs.google.com/spreadsheets/d/1Bn4m6iA_Xch1zzhNvo_6CoQWqOAgwwkOWJKC-phHx2Q/copy
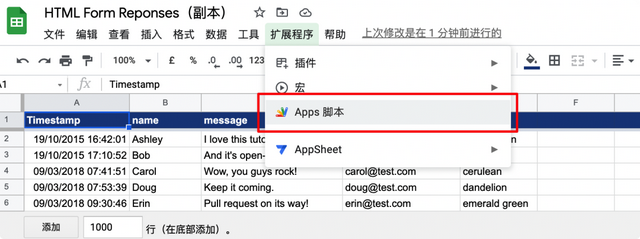
现在,我们进入刚刚创建的表格来启动Apps脚本

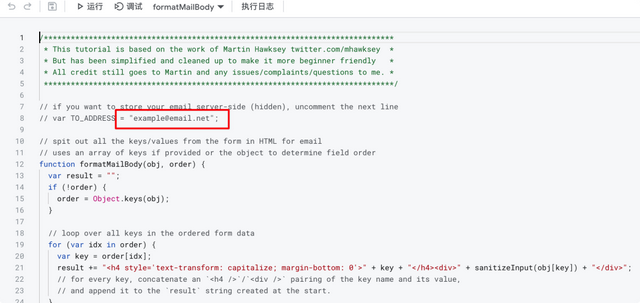
现在我们需要修改刚刚打开的js文件中的参数来指定发送邮箱

注如果你不修改这行参数的话,只要别人进入你的网站,F12修改相关参数即可将邮件数据发送至他的邮箱!
当然,你也可以在不在这里指定发送邮箱,反之将这个关键词做为表单选项,来在填写时指定!

修改之后,保存即可。
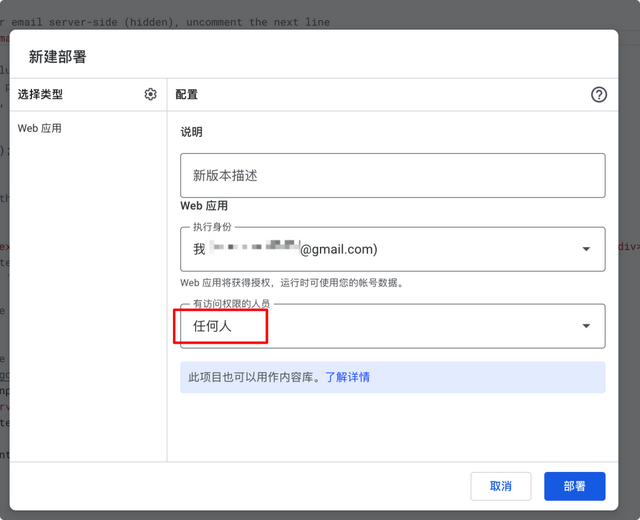
现在,我们需要发布并部署脚本

需要注意的是,要将权限设置为所有人

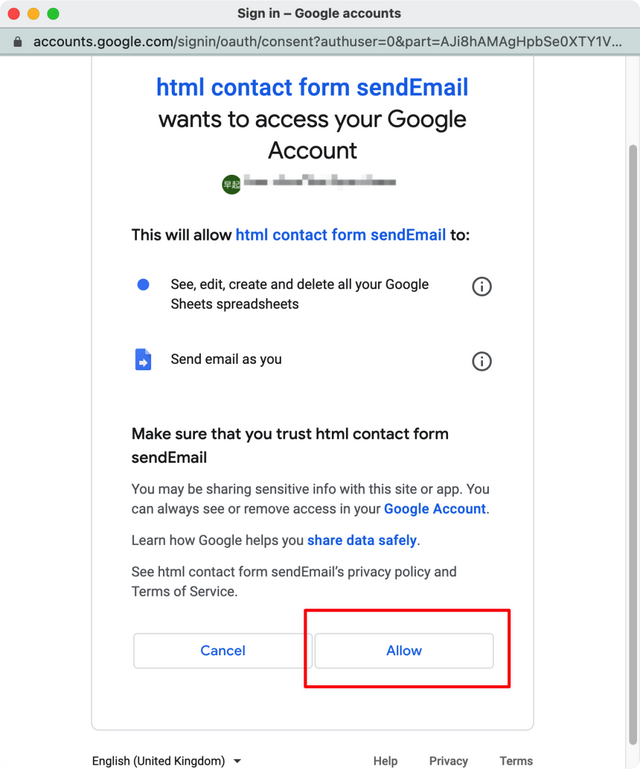
现在,我们已经创建了一个能够发送邮件的脚本,下一步需要对它进行授权

点击后按照提示进行授权

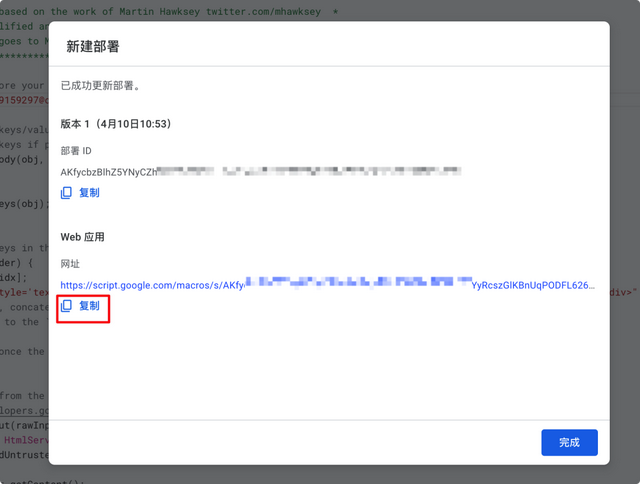
最后,你会得到一串网站,将它复制保存

到这里,我们“后端”操作就完成了!虽然步骤有些复杂,但是比 php 或者 C# 等代码实现还是要简单很多。
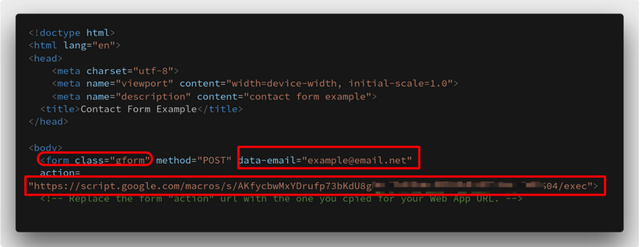
现在,可以打开我们表单所在的html文件,按照如下提示进行修改

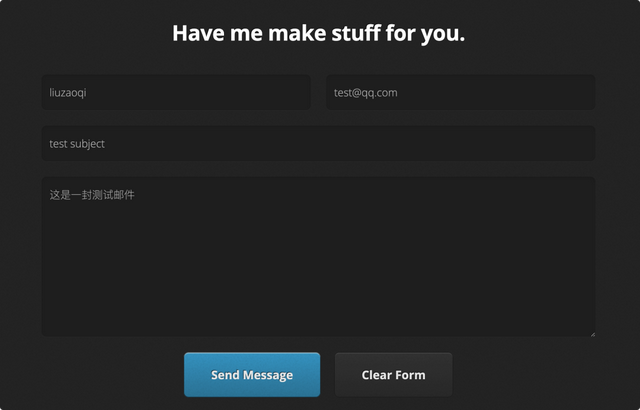
现在,任何人都可以填写对应表格内容,并点击发送

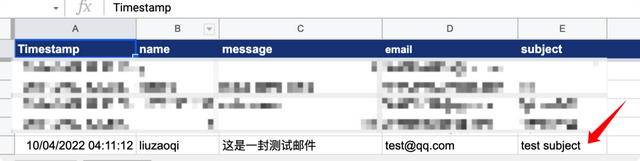
你的 Google 表格中就会增加一条数据

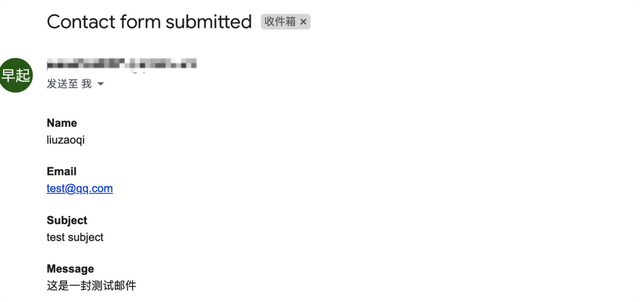
并且你的邮箱中也会收到一封新增内容的邮件

至此,我们仅通过 Google 表格与简单的脚本修改就完成的 html 表单数据发送至邮箱!
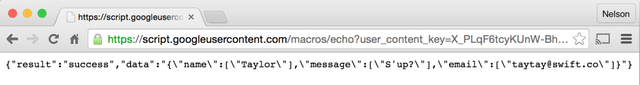
虽然我们的需求已经实现,但是在刚刚点完发送之后,会跳转到一个新的页面

为了页面不修改,我们需要使用AJAX提交表单,首先需要从下面的链接中下载对应的js文件到项目目录
https://github.com/dwyl/learn-to-send-email-via-google-script-html-no-server/blob/master/form-submission-handler.js
并将下方代码添加到网页文件中
<script data-cfasync="false" type="text/javascript" src="form-submission-handler.js"></script>
刷新页面,现在我们可以直接在当前页面提交表单!
如果你想在用户提交表单后发送一段感谢语,可以将下面的内容插入在form标签结束之前
<div style="display:none" class="thankyou_message"> <!-- 修改下方内容 --> <h2><em>Thanks</em> for contacting us! We will get back to you soon! </h2> </div>
当然你也可以使用CSS、JS来让你的表单更加酷炫,但这不是本文要讨论的主要内容。
好了,至此,你应该学会如何利用 Google 表格来快速的实现前端数据发送到指定邮箱,如果你对本文的内容感兴趣,不妨亲自动手尝试一下~

数据分析咨询请扫描二维码
若不方便扫码,搜微信号:CDAshujufenxi
尊敬的考生: 您好! 我们诚挚通知您,CDA Level III 考试大纲将于 2025 年 12 月 31 日实施重大更新,并正式启用,2026年3月考 ...
2025-12-31“字如其人”的传统认知,让不少“手残党”在需要签名的场景中倍感尴尬——商务签约时的签名歪歪扭扭,朋友聚会的签名墙不敢落笔 ...
2025-12-31在多元统计分析的因子分析中,“得分系数”是连接原始观测指标与潜在因子的关键纽带,其核心作用是将多个相关性较高的原始指标, ...
2025-12-31对CDA(Certified Data Analyst)数据分析师而言,高质量的数据是开展后续分析、挖掘业务价值的基础,而数据采集作为数据链路的 ...
2025-12-31在中介效应分析(或路径分析)中,间接效应是衡量“自变量通过中介变量影响因变量”这一间接路径强度与方向的核心指标。不同于直 ...
2025-12-30数据透视表是数据分析中高效汇总、多维度分析数据的核心工具,能快速将杂乱数据转化为结构化的汇总报表。在实际分析场景中,我们 ...
2025-12-30在金融投资、商业运营、用户增长等数据密集型领域,量化策略凭借“数据驱动、逻辑可验证、执行标准化”的优势,成为企业提升决策 ...
2025-12-30CDA(Certified Data Analyst),是在数字经济大背景和人工智能时代趋势下,源自中国,走向世界,面向全行业的专业技能认证,旨 ...
2025-12-29在数据分析领域,周期性是时间序列数据的重要特征之一——它指数据在一定时间间隔内重复出现的规律,广泛存在于经济、金融、气象 ...
2025-12-29数据分析师的核心价值在于将海量数据转化为可落地的商业洞察,而高效的工具则是实现这一价值的关键载体。从数据采集、清洗整理, ...
2025-12-29在金融、零售、互联网等数据密集型行业,量化策略已成为企业提升决策效率、挖掘商业价值的核心工具。CDA(Certified Data Analys ...
2025-12-29CDA中国官网是全国统一的数据分析师认证报名网站,由认证考试委员会与持证人会员、企业会员以及行业知名第三方机构共同合作,致 ...
2025-12-26在数字化转型浪潮下,审计行业正经历从“传统手工审计”向“大数据智能审计”的深刻变革。教育部发布的《大数据与审计专业教学标 ...
2025-12-26统计学作为数学的重要分支,是连接数据与决策的桥梁。随着数据规模的爆炸式增长和复杂问题的涌现,传统统计方法已难以应对高维、 ...
2025-12-26数字化浪潮席卷全球,数据已成为企业核心生产要素,“用数据说话、用数据决策”成为企业生存与发展的核心逻辑。在这一背景下,CD ...
2025-12-26箱线图(Box Plot)作为数据分布可视化的核心工具,凭借简洁的结构直观呈现数据的中位数、四分位数、异常值等关键信息,广泛应用 ...
2025-12-25在数据驱动决策的时代,基于历史数据进行精准预测已成为企业核心需求——无论是预测未来销售额、客户流失概率,还是产品需求趋势 ...
2025-12-25在数据驱动业务的实践中,CDA(Certified Data Analyst)数据分析师的核心工作,本质上是通过“指标”这一数据语言,解读业务现 ...
2025-12-25在金融行业的数字化转型进程中,SQL作为数据处理与分析的核心工具,贯穿于零售银行、证券交易、保险理赔、支付结算等全业务链条 ...
2025-12-24在数据分析领域,假设检验是验证“数据差异是否显著”的核心工具,而独立样本t检验与卡方检验则是其中最常用的两种方法。很多初 ...
2025-12-24